Add a widget to your website
If you want to communicate your status to your visitors, you can add a status widget to your website.
To add an Instatus widget to your website, go to dashboard.instatus.com, then choose your status page.
Go to Widget, then select the type of widget, copy some code, and you're good to go!
Add a floating widget to your website
Login to Instatus from instatus.com/login then choose your status page.
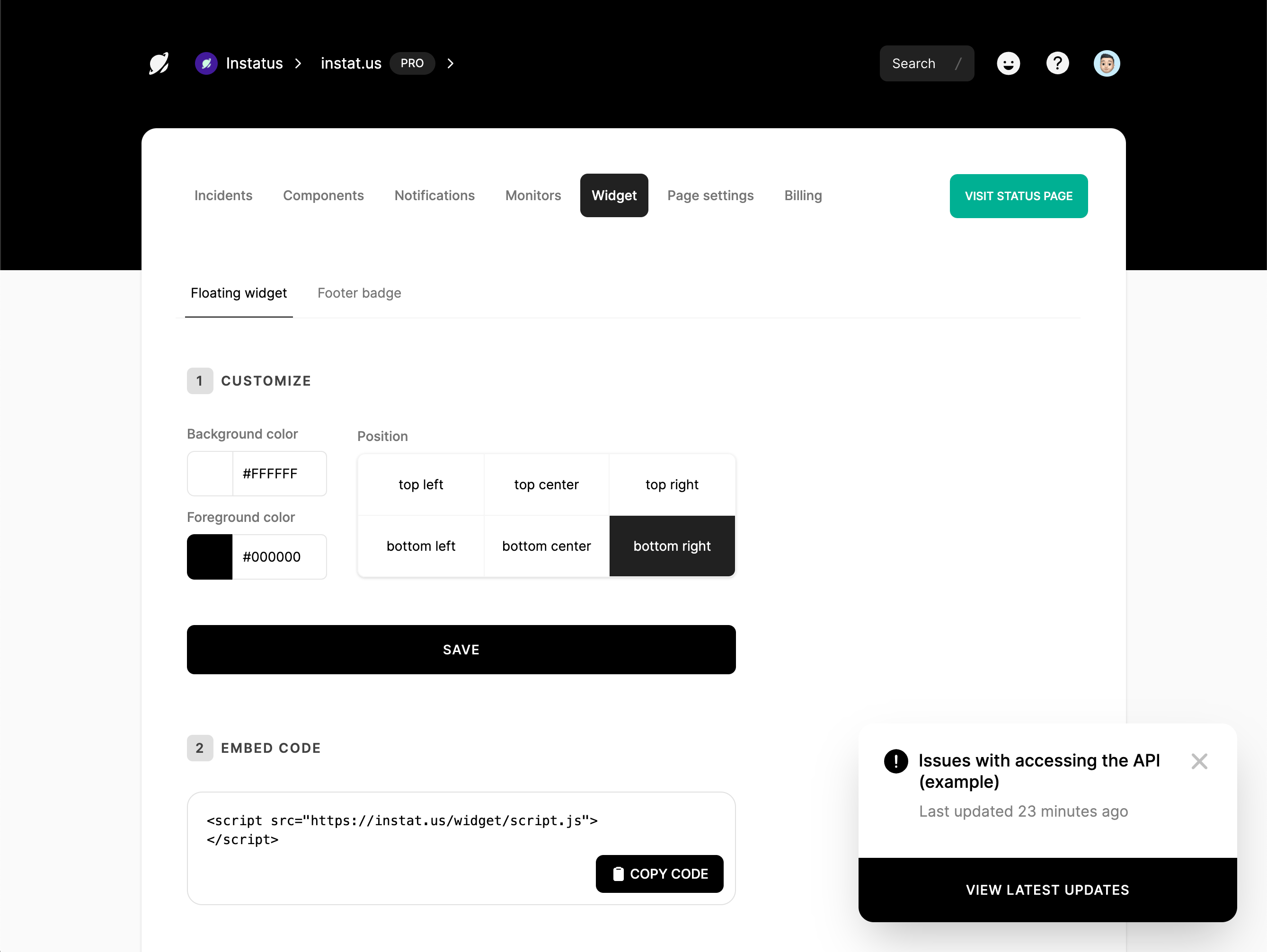
Click on the Widgets tab, then floating widget.
Customize your widget to your liking by choosing:
- Background color
- Foreground color
- Position of your widget relative to the page
- Copy your widget script and paste it in the body of your HTML page.

Add a badge to your website's footer
Login to Instatus from instatus.com/login then choose your status page.
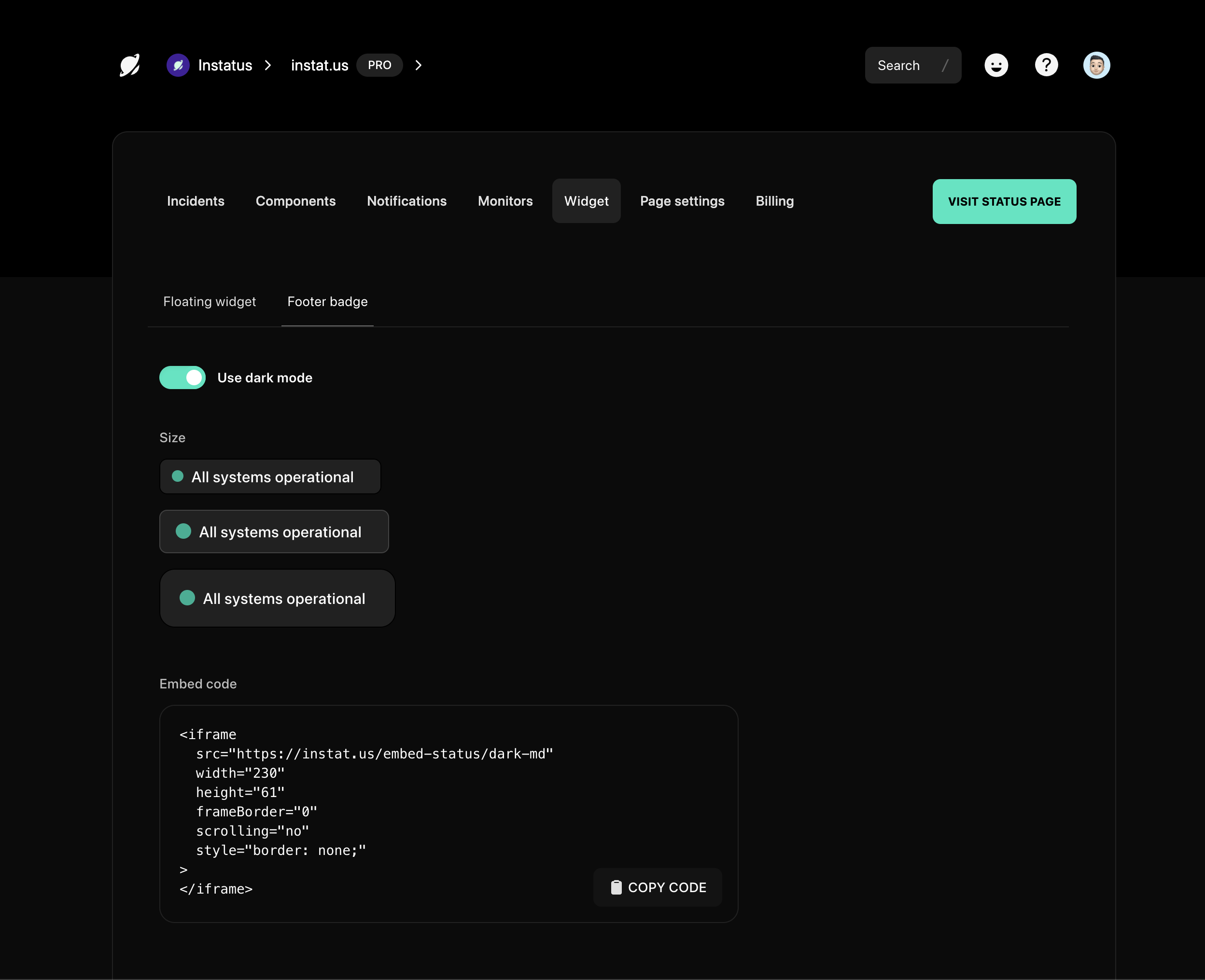
Click on the Widgets tab, then footer badge.
Choose light or dark mode
Choose your size (small, medium or large) 🤏
Embed the code in your HTML page

Add a custom widget to your website.
Develop your own widget using live data from your status page.
Get your current status, active incidents & maintenances by using this endpoint:
https://[YOUR-STATUS-PAGE]/summary.json
Sample response:
{"page": {"name": "Instatus","url": "https://instat.us","status": "HASISSUES"},"activeIncidents": [{"name": "We're facing an issue with our API","started": "Sat Jun 11 2022 18:55:50 (Coordinated Universal Time)","status": "INVESTIGATING","impact": "MAJOROUTAGE","url": "https://testing-widget.instatus.com/incident/cl4a"}],"activeMaintenances": [{"name": "Database maintenance","start": "Sat Jun 11 2022 18:55:54 (Coordinated Universal Time)","status": "NOTSTARTEDYET","duration": "60","url": "https://testing-widget.instatus.com/maintenance/cl4"}]}`
Possible page statuses:
UPHASISSUESUNDERMAINTENANCE
Possible incident statuses:
INVESTIGATINGIDENTIFIEDMONITORINGRESOLVED
Possible maintenance statuses:
NOTSTARTEDYETINPROGRESSCOMPLETED