Our Comprehensive List of Website Performance Metrics To Monitor

Helpful summary
- Overview: We provide a well-researched list of website performance metrics essential for monitoring and enhancing online presence and user experience.
- Why you can trust us: Our customers, like Sketch and Railway, have successfully utilized our insights to improve their website performance, demonstrating the practical applicability and effectiveness of our strategies.
- Why this is important: Monitoring these metrics is crucial for understanding and improving website performance, directly impacting user satisfaction, engagement, and conversion rates.
- Action points: Regularly monitor key website performance metrics, such as page load time and server response time, and use the insights to optimize website functionality.
- Further research: Stay updated with evolving web performance trends and technologies to continuously refine and adapt your website monitoring strategies.
Need Help With Website Performance Metrics?
Nowadays, where online presence is important to achieve success, the performance of your website plays an important role in shaping user experiences and influencing overall business outcomes.
Your website's speed, reliability, and functionality directly impact user satisfaction, engagement, and even your search engine rankings. In recognition of the significance of these factors, monitoring and optimizing website performance metrics have become essential for businesses and organizations.
In this Instatus article, join us as we explore the key metrics that should be on your radar for a well-optimized and high-performing website.
Let’s get started!
Why Listen To Us?
At Instatus, we’ve established ourselves as a leading provider of status page solutions, offering services that are quicker and more cost-effective than traditional options like Statuspage. Our platform is 10 times faster to load, providing a modern status page that is resilient to downtime and quick to load. We're trusted by renowned clients such as Dovetail and Restream, who have leveraged our services to enhance their system monitoring and incident management capabilities.
What are Website Performance Metrics?
Website performance metrics are quantitative measures that gauge a website's efficiency, speed, and overall health. These metrics provide crucial insights into how well a website is functioning, influencing user experiences and, consequently, impacting factors such as user satisfaction, engagement, and conversion rates.
Monitoring website performance metrics is essential for businesses and website owners aiming to ensure a seamless and responsive online presence. They encompass various aspects, including page load times, server response times, user interactions, and overall website responsiveness.
Instatus empowers website owners and businesses with a robust set of tools to monitor and optimize crucial performance metrics, ensuring a seamless and responsive online experience. With a user-friendly interface and versatile monitoring capabilities, Instatus becomes an invaluable ally in enhancing your website's efficiency.
Here's how Instatus can help you keep a close eye on essential website performance metrics:
- Real-time monitoring: We offer real-time monitoring of critical metrics such as page load times, server response times, and overall website responsiveness.
- Diverse monitoring types: With Instatus, you can monitor various aspects of your website through different checks, including website, API, keyword, CRON, SSL, TCP, ping, and DNS monitoring, enabling you to have a comprehensive understanding of your website's health and performance from multiple perspectives.
- Integration: Instatus seamlessly integrates with existing monitoring tools such as Pingdom, Datadog, and Site24x7, allowing you to consolidate your efforts and keep all your performance metrics in one centralized platform.
- Custom alerts: Set up custom alerts based on specific performance thresholds to receive immediate notifications when issues arise. We help you stay informed in real time, enabling you to address potential problems before they impact user experiences.
- Historical data analysis: Instatus provides access to historical performance data, allowing you to track trends and patterns over time. This analysis is instrumental in identifying long-term performance improvements and optimizing your website for sustained efficiency.
- User-friendly dashboard: Navigate through performance metrics effortlessly with our user-friendly dashboard. Gain quick insights into the health of your website, monitor changes, and make informed decisions to enhance overall user satisfaction.
Website Performance Metrics To Monitor
Here’s our list of the top website performance metrics that you should monitor:
1. Page Load Time
Page load time is a critical website performance metric that measures the duration it takes for a webpage to fully load in a user's browser. It encompasses the entire process, from initiating the request to rendering all the page elements, including images, scripts, and other resources.
A faster page load time is synonymous with a better user experience, as it ensures that visitors can quickly access and interact with the content.
2. Server Response Time
Server response time measures the duration it takes for a web server to respond to a user's request. It represents the time elapsed between a user navigating to a webpage and the server sending back the initial response.
Having a fast server response time is indicative of a responsive and efficient server infrastructure, facilitating quick interactions between the user's browser and the server. A swift server response time contributes significantly to a seamless user experience, as it minimizes waiting periods for page elements to load.
3. Page Size
Page size refers to the total size of a webpage, encompassing all its elements such as images, scripts, stylesheets, and other resources. Measured in kilobytes (KB) or megabytes (MB), the page size directly influences the time it takes for a webpage to load in a user's browser.
By understanding and managing the size of webpage components, website owners can implement strategies to reduce load times and enhance user experiences.
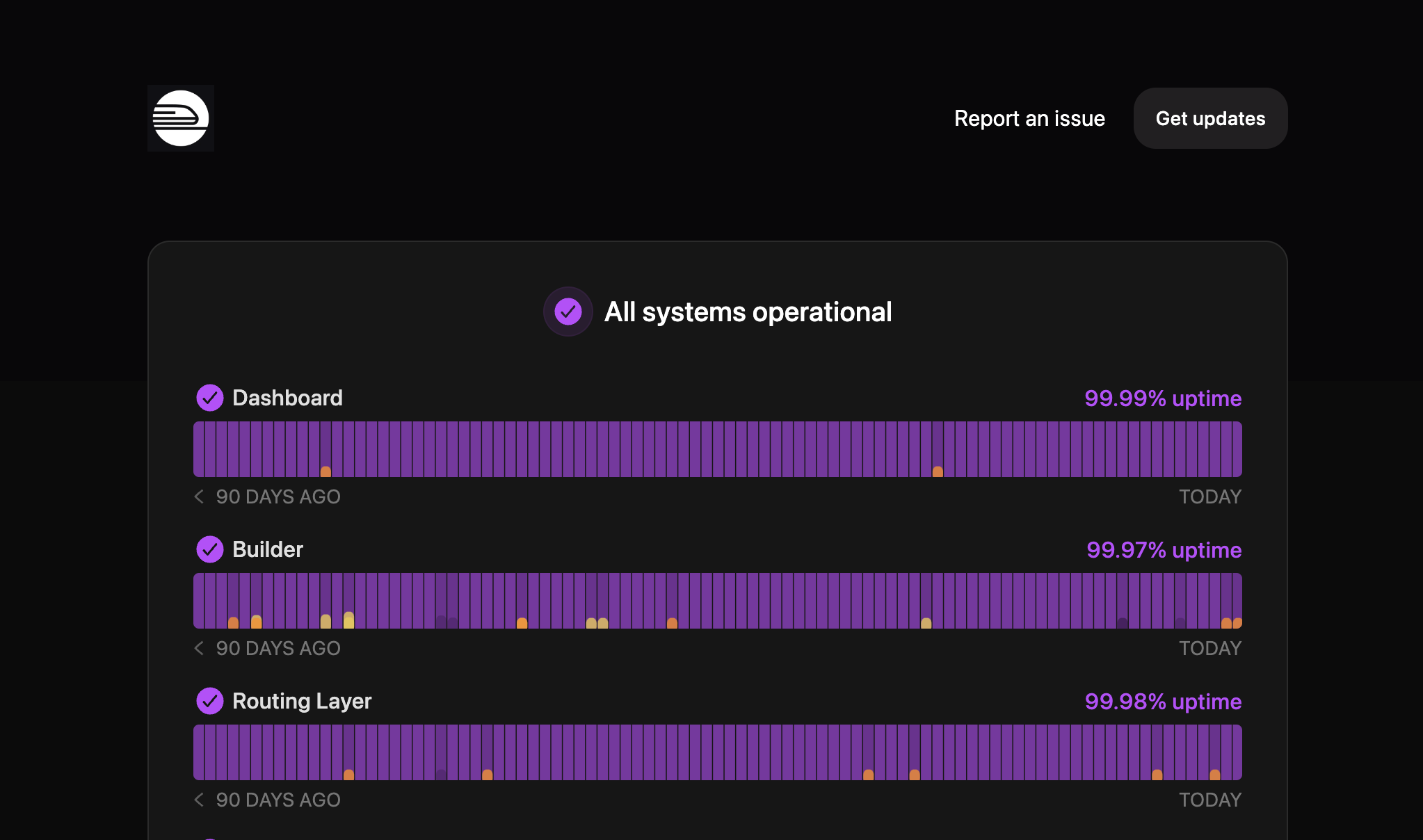
4. Website Uptime/Downtime
Website uptime measures the percentage of time a website is operational and accessible to users. Represented as a percentage, higher uptime values indicate that the website is consistently accessible, contributing to a positive user experience.
Meanwhile, website downtime measures the duration during which a website is inaccessible or not functioning correctly. It represents the time when users cannot access the website due to server issues, maintenance, or other unforeseen circumstances.
Proactive monitoring allows website owners to identify patterns, implement preventive measures, and minimize disruptions, ensuring a reliable and resilient online presence.
5. Mobile Responsiveness
As the number of users accessing websites via mobile devices continues to rise, monitoring the mobile responsiveness of your site becomes increasingly crucial. Mobile responsiveness is the ability of a website to adapt and display content efficiently on various screen sizes. Taking care of this ensures a seamless and visually appealing experience for users accessing the site from smartphones or tablets.
6. Page Views per Visit
This metric offers valuable insights into user engagement levels and the overall effectiveness of your website's content and navigation structure. By analyzing the average number of page views per visit, you gain a deeper understanding of how visitors interact with your site. You’ll be able to assess the appeal and relevance of your content while evaluating the navigational ease and user-friendliness of your website.
7. Bounce Rate
The bounce rate indicates the percentage of visitors who navigate away from your site after viewing only one page. A high bounce rate may suggest issues with content relevance or page load times.
A high bounce rate can also indicate a lack of engagement or dissatisfaction among visitors, prompting a closer examination of various elements on the landing page, such as content relevance, load times, or user experience. Meanwhile, a low bounce rate typically indicates that visitors are exploring multiple pages, indicating sustained interest and engagement.
8. Conversion Rates
Conversion rate measures the percentage of website visitors who take a desired action, such as purchasing, signing up for a newsletter, or filling out a contact form. It serves as a direct indicator of how effectively your website is fulfilling its intended goals and driving user interactions toward desired outcomes.
9. Website Traffic by Source
Understanding where your website traffic originates (direct, organic search, social media, etc.) helps in optimizing marketing efforts. It provides insights into the effectiveness of different channels in driving traffic to your site.
Best Practices When Monitoring Website Performance Metrics
Here are some of the best practices that you should consider when monitoring website performance metrics:
Establish a Regular Monitoring Schedule
Establish a consistent and regular schedule for monitoring website performance metrics. Regular checks ensure timely identification of issues, allowing for swift corrective action and preventing potential disruptions to user experiences.
To implement this practice effectively, determine a frequency that aligns with the dynamics of your website and the nature of your online activities. For instance, high-traffic ecommerce sites might require more frequent monitoring, while smaller informational websites may benefit from less frequent checks.
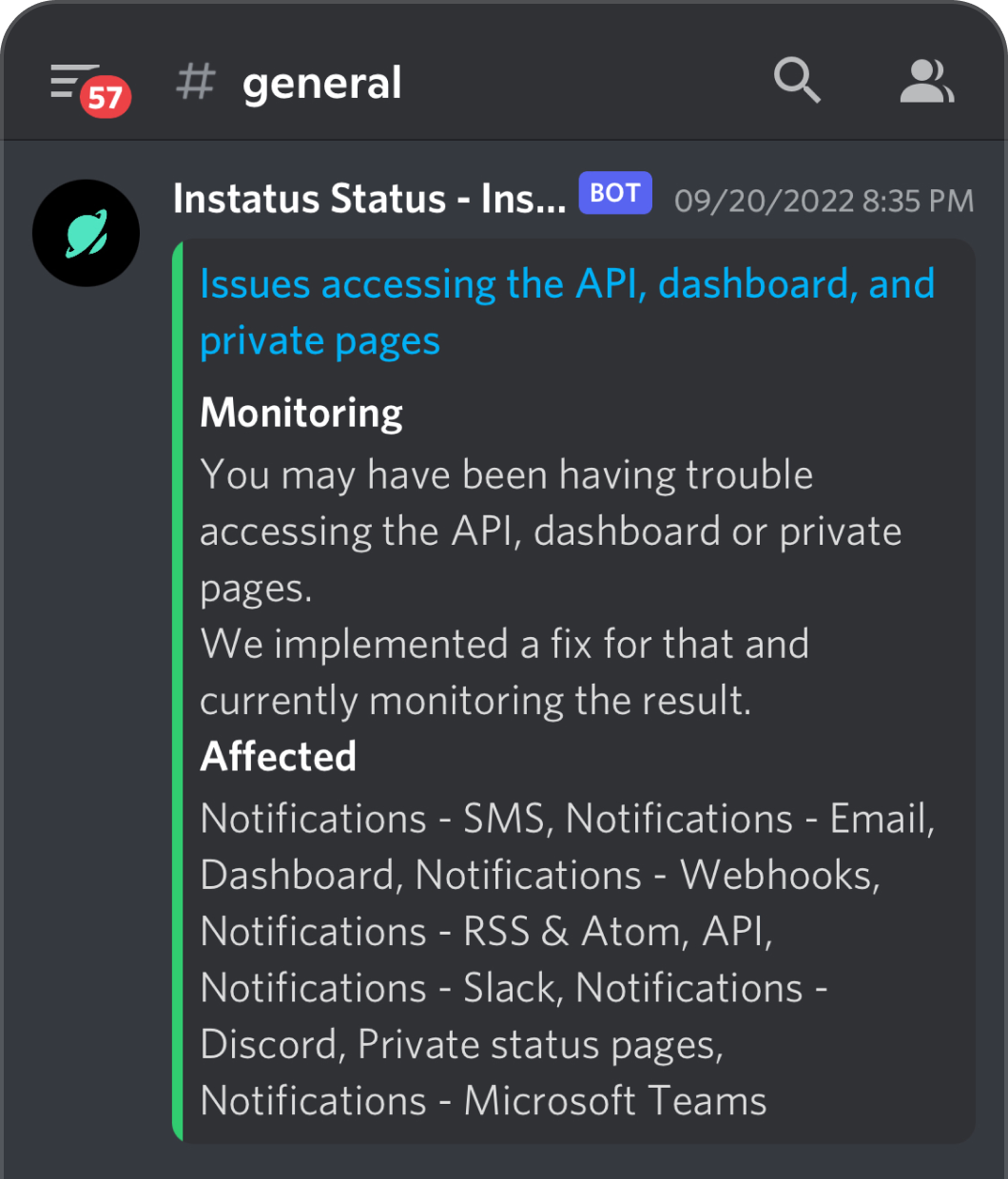
Utilize Alerts and Notifications
Implement alert systems that notify you immediately when performance metrics deviate from established thresholds. Proactive alerts enable prompt responses to issues, minimizing downtime and ensuring the continuous availability and reliability of your website.
Instatus, for instance, ensures you stay informed and responsive by offering a comprehensive alerts and notifications feature. Receive timely updates about system issues through diverse channels such as emails, SMSs, and calls.
Define Key Performance Indicators (KPIs)
Defining Key Performance Indicators (KPIs) is a foundational step in the effective monitoring of website performance metrics. KPIs are specific, measurable metrics that align with the overarching goals and objectives of your business or website.
When defining KPIs, it is essential to consider the unique goals of your website. For example, an ecommerce platform may prioritize metrics such as conversion rates, average order value, and shopping cart abandonment rates. On the other hand, a content-focused website may emphasize metrics like page views, session duration, and engagement rates.
Analyze Historical Data Trends
Regularly analyze historical data trends to identify patterns and recurring issues. A comprehensive historical analysis helps in understanding long-term performance fluctuations, facilitating informed decision-making and proactive optimization strategies.
Integrate with Analytics Tools
Integrating website performance monitoring tools with analytics platforms is a strategic best practice that enhances the depth and breadth of insights available to website owners.
By merging performance monitoring with analytics, you gain insights into user journeys, popular content, and conversion paths. This comprehensive view allows for a more nuanced analysis of the factors influencing user experiences and the overall success of your website. For example, combining page load times with user engagement data can pinpoint specific pages or content elements that may need optimization.
Keep an Eye on Crucial Web Performance Metrics With Instatus!
Monitoring website performance metrics is a fundamental practice for businesses and website owners committed to delivering optimal digital experiences. The significance of metrics such as page load time, server response time, and conversion rates cannot be overstated, as they directly impact user satisfaction, engagement, and the overall success of an online presence.
With real-time monitoring, diverse monitoring types, and seamless integrations, Instatus empowers you to keep a vigilant eye on crucial web metrics.
By choosing Instatus, you not only gain insights into key performance indicators but also leverage a tool designed to enhance the overall health and resilience of your digital presence.
Get ready for downtime
Monitor your services
Fix incidents with your team
Share your status with customers