We Share Best Practices for Monitoring Web Applications

Helpful Summary
- Overview: In this article, we will discuss web application monitoring, why it’s critical to any online business, the different types of web app monitoring, and the best practices you should consider when monitoring web applications.
- Why you can trust us: Here at Instatus, we have a proven track record of providing international companies with reliable web application tools that monitor vital their performance metrics. Our customers include Wistia, Podium, and Deno to name a few.
- Why this is important: Understanding web application monitoring is crucial for your business because it ensures optimal performance, reliability, and security of your applications. Hence you can prevent potential revenue losses due to app downtime or performance issues.
- Action points: We invite you to download Instatus and explore how it can simplify and streamline your web application monitoring implementations. You can start with our free starter plan!
- Further research: To complement the knowledge you gain from this article, we recommend reading these related articles:
Need Help in Monitoring Web Applications?
In today’s digital world, most businesses rely heavily on their web applications to deliver value to their customers and generate revenue. While developing a great web application is just the beginning, the real challenge lies in ensuring that it runs smoothly and delivers exceptional user experience.
It’s quite embarrassing to receive complaints about a default in your web app from your loyal customers. Not all users will take the time to report a bug or contact support. In such cases, most customers will suffer or even churn.
Having a reliable monitoring setup for web applications is the need of the hour. It is the only solution to detect errors and fix them before they become a real problem.
Monitoring the performance of your web application – its user traffic, resource usage, response times, memory issues, bottlenecks, request rates, etc., can help overcome these limitations while ensuring a seamless end-user experience.
In this blog post, we’ll discuss some web application monitoring tips to help you realize the true capabilities of your app.
Why Listen To Us?
At Instatus, companies like Deno, Railway, Podium, Wistia, and Restream trust us to monitor their digital assets to keep them running at peak performance.
Given our firsthand experience in this field and great user feedback, we’re well-suited to the challenge of helping you pick the best API monitoring tools.
What is Web Application Monitoring?
Web application monitoring is when you track and evaluate the performance of web applications to ensure they run smoothly and perform as intended.
It involves monitoring key performance metrics like uptime and response time while simulating user interactions that can provide insights to assess actual user experience.
But that’s not all. Web app monitoring also covers logging errors and crashes so you can quickly resolve any issues. This procedure also keeps track of how various resources are used, offering detailed insights for maximizing operational efficiency and scalability.
Using web application monitoring tools like Instatus can allow you to receive real-time alerts and comprehensive reports, including security monitoring to protect against attacks to ensure that your operations remain efficient, reliable, and secure.
Why is Web Application Monitoring Important?
Monitoring your web application can help you detect issues and fix them quickly and on time. This helps in optimizing the app for its functionality, performance, and user experience.
It also keeps your business on track by ensuring that your visitors and customers can use your web app 24/7.
The following are some other benefits of web application monitoring:
- Instant downtime alerts: Server failures, disasters, or cyber-attacks can make your web app inaccessible. With web app monitoring, you can receive downtime details immediately, enabling you to inform your users and reduce their hassles.
- Better performance: Your web app may slow down due to several factors, such as network latency, service delivery infrastructure, CPU, and more. Web app monitoring can help you optimize your app for these issues and enhance its loading speed to deliver an exceptional user experience.
- Enhanced security: Without timely treatment of security issues, your web app may be vulnerable to cyber-attacks, data theft, compliance risks & penalties, and reputation damage. Web app monitoring helps ensure the safety and security of your app by detecting security issues quickly and fixing them on time.
Different Types of Web Application Monitoring
Here are the main types of activities involved in web application monitoring:
Synthetic Monitoring
Synthetic monitoring detects issues before users do. It spots slow or non-functional features. Alerts come early. This ensures a high-quality user experience and optimal application performance.
Synthetic monitoring also tracks user interactions periodically. As such, it predicts potential disruptions.
End-User Experience Monitoring
End-user experience monitoring combines synthetic and real-user monitoring to provide a holistic view of the end-user experience.
By combining data from synthetic and real user monitoring, you get a complete picture of how users interact with your application and where improvements can be made.
Real User Monitoring (RUM)
RUM offers real-time insights into user application experiences. It captures load times, errors, and transaction paths. Trends become apparent quickly. This enables pinpointing issues like slow pages or confusing navigation for swift resolution.
Additionally, RUM data supports continuous application improvement. It helps optimize user flows and reduce bounce rates."
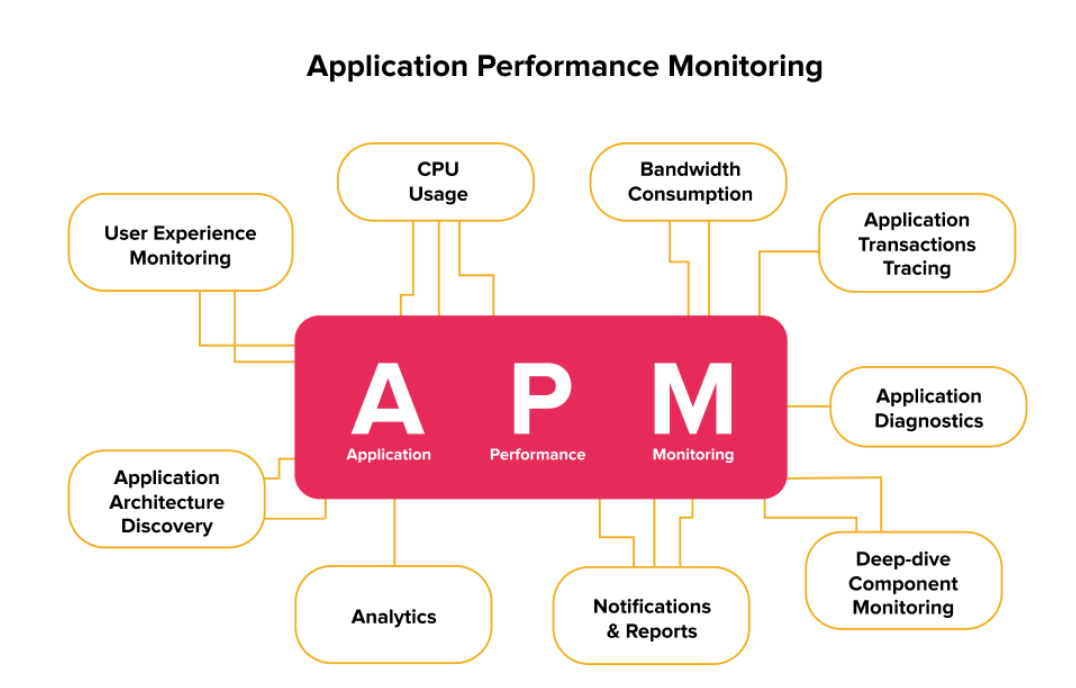
Application Performance Monitoring (APM)
APM monitors key application components thoroughly. It tracks server responses, database queries, and processing. Optimization needs become clear. This ensures each component performs optimally for overall seamless operation.
Efficient troubleshooting reduces downtime and enhances user satisfaction. Quick adjustments improve speed and reliability.
Error Tracking and Logging
Error tracking collects data on issues from user interactions. It provides detailed error reports and root causes. Fixes are implemented quickly. This process enhances user experience and application stability by addressing problems efficiently.
Continuous monitoring minimizes future errors and disruptions. Meanwhile, stability improvements boost user confidence and satisfaction
Uptime Monitoring
Uptime monitoring checks web application availability. It ensures operational accessibility always. This monitoring is crucial for maintaining high reliability and availability. Swift action restores service, minimizing user impact when downtime occurs.
Immediate alerts speed up recovery. Problems are quickly identified and addressed. This proactive approach significantly reduces downtime and enhances user trust.
Server and Infrastructure Monitoring
Server and infrastructure monitoring tracks resource utilization, health, and performance of the infrastructure, ensuring all components are functioning correctly and efficiently.
Imagine a server that is running low on memory. Infrastructure monitoring can alert you to the problem, allowing you to take action before it affects the application’s performance.
Security Monitoring
Monitoring ensures server health. It tracks resource utilization and performance across the infrastructure to ensure everything functions correctly and efficiently. Alerts for issues like low memory prompt timely actions to prevent performance impacts. Actions are taken before performance dips while maintenance ensures optimal function.
Best Practices for Monitoring Web Applications

To debug the application, you need to collect all critical server performance metrics and logs. Best practices ensure that the details from logs and metrics are used to maintain your web application's security, stability, and ideal performance.
Let’s explore some of these best practices for monitoring web applications in detail.
-
Set Clear Objectives
Establishing clear performance objectives is important in developing a successful web app monitoring strategy. Using the SMART framework – Specific, Measurable, Achievable, Relevant, and Time-bound – is an effective way to set performance goals. This framework ensures that objectives are well-defined and attainable within a particular timeframe.
When setting objectives, it is essential to consider end-user expectations to ensure that the app is meeting their requirements. Comparing the app’s performance to industry benchmarks can help establish goals that align with best practices and determine the areas for improvement.
Lastly, it’s important to set realistic goals that take into account your company’s capacity to respond to problems. This will help ensure that monitoring efforts are focused on key business processes that will make the most impact.
In all, setting clear objectives helps prioritize monitoring efforts and makes sure that teams are focused on the key components of your web application.
-
Choose the Right Monitoring Tools
The software industry has embraced the automation trend in developing, deploying, and monitoring applications. Manual web app monitoring is time-consuming, expensive, and just not feasible.
For this reason, performance monitoring and test automation go hand-in-hand. Web application monitoring tools allow you to monitor your app 24/7 to identify its functioning, performance, and uptime issues. These tools measure specific indicators that affect your app's performance, such as CPU utilization, database performance, and more.

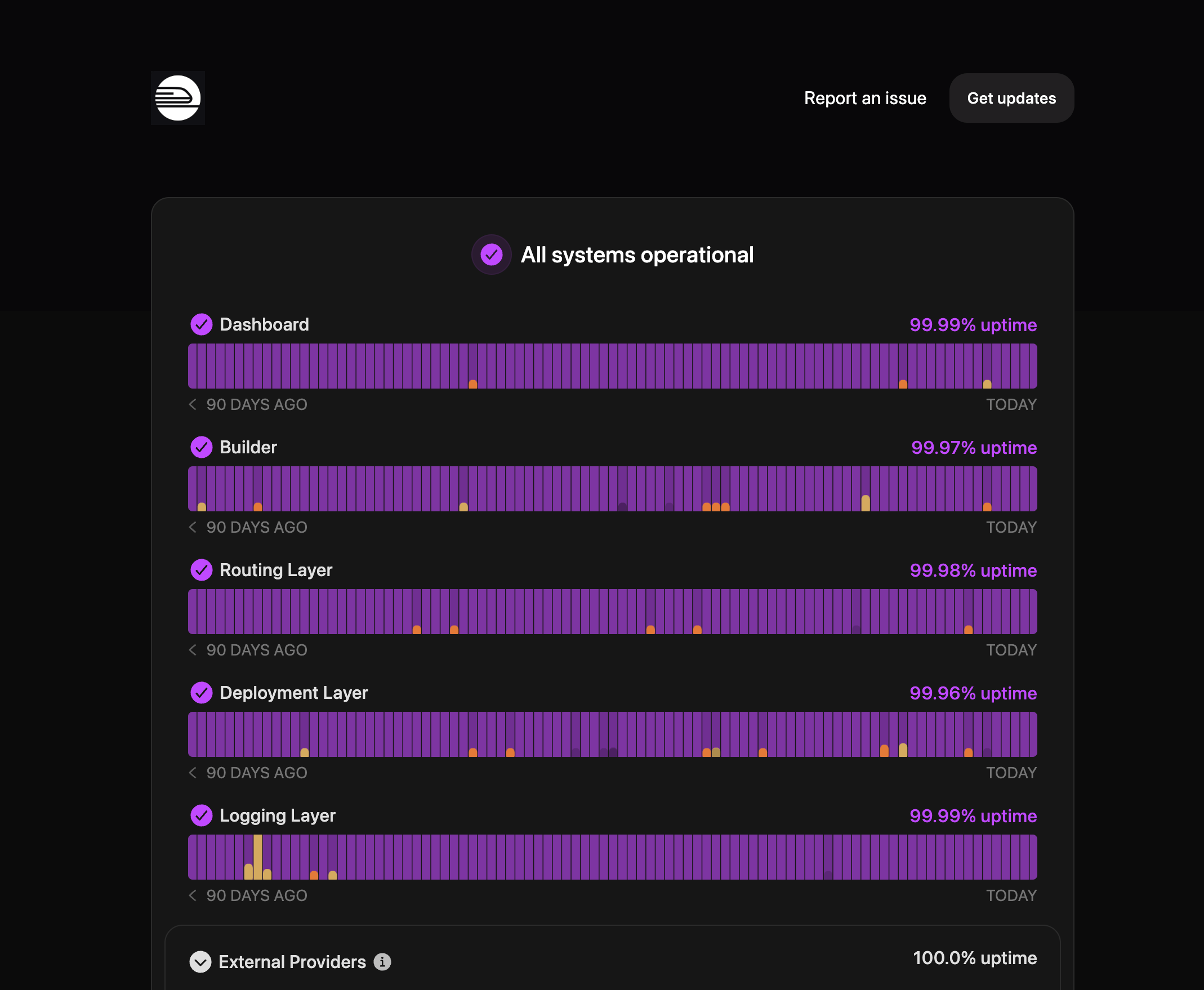
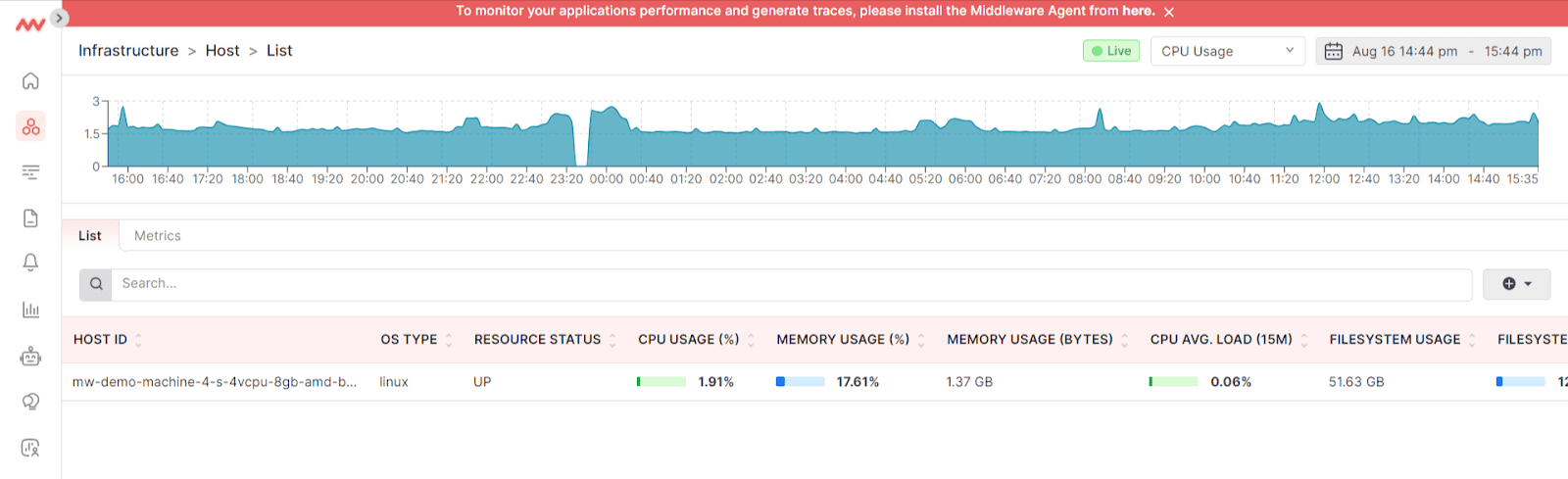
A Snapshot of Middleware’s infrastructure monitoring dashboard
Infrastructure monitoring tool is an all-in-one solution that combines web app monitoring, logs, and metrics. It helps analyze your infrastructure by providing insightful and automatic metrics across hybrid, on-prem, or cloud environments with auto-discovery of hosts, networks, VMs, logs, containers and Kubernetes, cloud services, and more.
By using infrastructure monitoring solution like Middleware, you can optimize various aspects of your web app and make it faster, more available, and properly functioning to deliver a great user experience.

-
Define Key Performance Indicators (KPIs)
Also known as key performance indicators (KPIs), application performance metrics are a quantitative measure of how productively the company achieves its business goals. Tracking the right metrics gives you valuable insights into ways to optimize your web app.
Capturing key performance metrics, such as server load, error rates, and response times, is important to decipher the extent to which your app can handle the load. The RED method is popularly used to monitor three major application performance metrics:
- Rate – The number of requests handled by the app per second.
- Error – Percentage of failed requests per second.
- Duration – The amount of time taken by each request.
In addition to the RED method, these are the additional KPI and core metrics that are essential for comprehensive web performance monitoring:
- Memory Usage – Amount of RAM the application consumes during operation.
- CPU Usage – The percentage of the CPU's capacity used by the application.
- Latency – Refers to the delay between a user's action and the corresponding response from the server.
- Uptime – Amount of time the application is available and operational.
- Garbage collection – The process of reclaiming memory allocated to objects that are no longer in use.
- User satisfaction – Measured using the Application Performance Index (ApDex), this refers to the overall user satisfaction based on the response times of the application.
Other core app performance metrics include memory usage, CPU usage, latency, uptime, user satisfaction, and garbage collection. By tracking these metrics regularly, you’ll be able to identify patterns, predict problems, and make data-directed decisions to improve your application’s performance.
-
Monitor User Experience
When monitoring your app’s performance, considering the end user’s experience is as important as tracking key metrics. As users expect faster web apps and smoother experiences, it is essential to monitor the ApDex score of your app.
The Application Performance Index, or ApDex, is a quantifiable measurement of a customer’s satisfaction levels when using an app. It is calculated as a ratio value of the number of tolerating and satisfied requests to the total requests made.
The higher the ApDex score, the higher the supposed user satisfaction levels relating to the performance and speed of your app.
-
Implement Continuous Monitoring
Continuous monitoring is an ongoing and systematic process in which an organization uses automated tools and technologies to monitor the security and performance of its IT systems and networks.
It provides real-time, comprehensive insights into system vulnerabilities, performance, and compliance with regulatory requirements. The aim is to detect real-time performance issues, security threats, or non-compliance problems to address them swiftly.
When you have resources spread across your cloud environment, it is also recommended to monitor cloud costs in a real-time and continuous manner to prevent any unnecessary cost spikes. To set up sustainable, long-term continuous monitoring solutions, you need first to identify the most critical components of your app and include the most important events and metrics.
After developing a profile of what you want to monitor, choose a monitoring software based on your budget and business needs.
-
Be Proactive with Alerting and Notifications
When problems arise and performance drops, your development team must be notified about the issue before it affects the end user. Set up alerts to notify the team members when critical issues occur or when your app’s performance deviates from fixed thresholds.
Automated alerts and notifications can keep your team up-to-date with any abnormalities. They provide real-time information about your web app's performance so your teams can quickly respond to emerging problems.
In addition to setting up alerts, you must create internal systems and processes defining how alerts are resolved and to whom. Implementing escalation policies can help ensure that problems are addressed promptly and efficiently by the relevant team member.
-
Analyze and Act on Monitoring Data
After collecting data from various data sources, such as trace log files, app event log data, performance counters, etc., it is important to analyze the data to evaluate the overall well-being of your application.
Correlate application and resource level logs to assess data at both levels. This can help optimize the detection and troubleshooting of errors. Collecting, analyzing, and correlating logs can also help learn behavioral patterns and identify the lateral movement of threats. This helps in case of security breaches.
Regarding performance bottlenecks or anomalies, looking at different metrics simultaneously becomes paramount to zero in on the issue.
For root cause analysis of issues impacting your app, it’s recommended to correlate different types of monitoring data at each level. Analyze long-term trends to form operational strategies and anticipate operational problems.
Implement Synthetic Monitoring
Synthetic monitoring simulates user interactions automatically. It creates automated tests that run scenarios mimicking real user interactions with your web application, offering insights into performance, downtime reduction, and fast issue resolution before impacting actual users. Insights are deep and actionable.
This method enables detailed performance metrics analysis. Metrics like load times and error rates are scrutinized. Hence, it uncovers bottlenecks and potential performance issues in web applications.
Continued monitoring validates application changes safely. It ensures deployments are smooth and problem-free. Performance is consistently optimized.
Leverage Real User Monitoring (RUM)
In some cases, there are issues that Synthetic monitoring alone cannot detect. This is why real user monitoring or RUM is also critical.
RUM tracks actual user interactions while using web applications in real time and provides detailed insights on each user experience while using the app from different browser, locations, and devices.
With the data acquired by RUM, you can better understand how users navigate your application by tracking core web vitals such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Through real user monitoring, you can analyze performance data under different variables to quickly identify specific areas where user experience might be suboptimal and needs optimizations.
Conduct Regular Performance Audits
Regular performance audits keep web applications optimized. They involve a systematic review and analysis of your web application's performance, uncovering hidden issues and highlighting areas needing improvement. Thus, optimization becomes a habit.
Using tools like Instatus enhances audit effectiveness. They provide detailed reports on various performance metrics. Advanced features aid in maintaining optimal application performance.
Instatus supports comprehensive monitoring and reporting. Our custom status pages and advanced alerts streamline your performance audits. Stay robust to any challenges that arise!
Conclusion
In an ever-evolving technological world, more and more companies depend on web applications for their core business functions. If your web app is vital to your business and your customers, monitoring your app’s performance is crucial for its success.
Effective web app monitoring involves setting performance goals, leveraging proactive strategies, employing various monitoring types, utilizing cloud-based platforms, securing applications, and continually assessing the impact on your business.
Implement these best practices for monitoring web applications to improve the reliability and performance of your app while ensuring an exceptional end-user experience.
Get ready for downtime
Monitor your services
Fix incidents with your team
Share your status with customers