How We Measure Website Performance

Helpful Summary
- Overview: We understand the crucial role of website performance in ensuring its effectiveness online. Even an extra second of load time can result in a 7% visitor loss, emphasizing the need for diligent performance monitoring.
- Why you can trust us: Our customers, like Sketch and Railway, have successfully utilized our insights to improve their website performance, demonstrating the practical applicability and effectiveness of our strategies.
- Why this is important: Measuring website performance is vital. It enhances user experience, increases site engagement, boosts conversion rates, improves SEO rankings, reduces bounce rates, and positively impacts brand perception.
- Action points: To measure website performance effectively, use reliable tools like Google Analytics, PageSpeed Insights, and Instatus. Monitor key performance indicators such as bounce rate, session duration, conversion rate, page load time, traffic sources, and page views.
- Further research: Continuously track and analyze these metrics to improve your website's performance. Regularly update your strategies and tools to stay ahead in the ever-evolving digital landscape.
Need Help Measuring Website Performance?
Understanding how your website performs is key to ensuring its effectiveness online. If your website just takes an extra second to load, you might lose 7% of your visitors. This highlights the importance of monitoring your website's performance.
At Instatus, we understand the elements that contribute to a successful website. In our guide, we'll take you step by step through evaluating your website's performance. You'll discover the significance of quick loading times – essential for keeping your audience interested – and explore the more technical aspects as well.
Whether you're experienced or new to website management, this guide is filled with practical advice to ensure your website is not only operational but also thriving.
Why Listen To Us?
At Instatus, we’ve established ourselves as a leading provider of status page solutions, offering features that are faster and more cost-effective than traditional options like Statuspage. Our platform is 10 times faster to load, providing a modern status page that is resilient to downtime and quick to load. We’re trusted by prominent clients such as Dovetail and Restream, who have leveraged our services to enhance their system monitoring and incident management capabilities.
Why Measure Website Performance?
Measuring your website performance is essential for businesses and website owners aiming to ensure a smooth and reliable online presence. Your website performance encompasses various metrics such as page load times, server response times, user satisfaction, conversion rates, and engagement.
- Improves User Experience: When a website loads fast, it's a smooth experience. Your site visitors won’t get frustrated and click out to look for an alternative site that provides what they’re looking for.
- Increases Site Engagement: If your website runs smoothly, visitors are more likely to stay on it. This means they'll spend more time looking at your content, products or services.
- Enhances Conversion Rates: Fast websites make people happy, and happy visitors are more likely to perform actions like subscribe or buy products.
- Boosts SEO Rankings: Search engines, like Google, prefer fast websites. If your site is speedy, it's more likely to show up higher in search results, helping your target audience find you.
- Reduces Bounce Rates: If a website is slow, visitors leave fast. Staying on top of your website performance helps keep visitors longer.
- Improves Brand Perception: How fast and well your website works can change what people think of your brand. A seamless, functioning website makes your brand look professional and trustworthy.
How to Measure Website Performance
Step 1: Find the Right Tools for Measuring Website Performance
To see how your website is performing, you need reliable tools. Here are three simple and free tools to use:
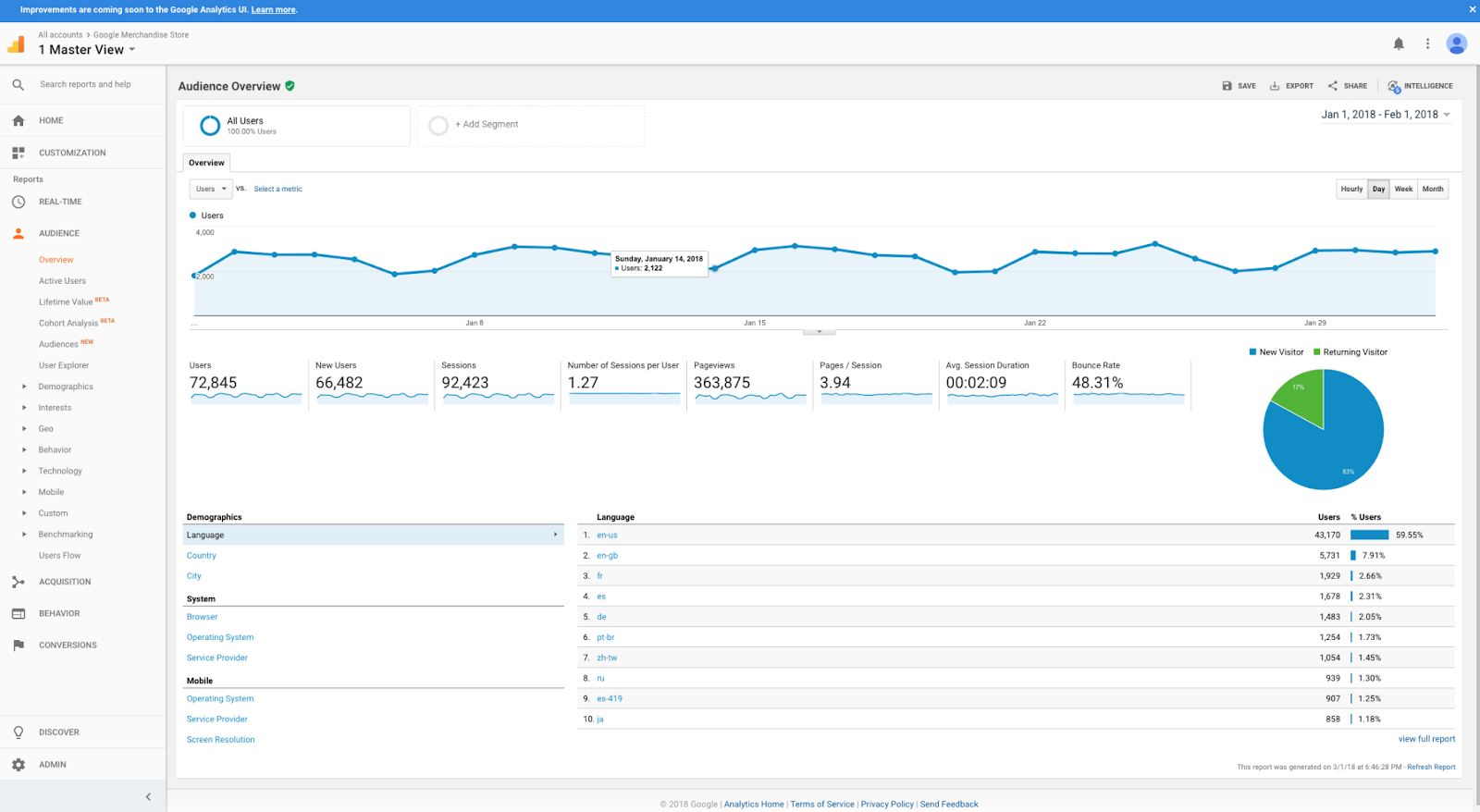
Google Analytics

Google Analytics lets you know who visits your website, which pages they view, how long they stay, and where they come from. It's great for keeping track of your goals, like the number of sign-ups or purchases. Essentially, it helps you better understand your visitors.
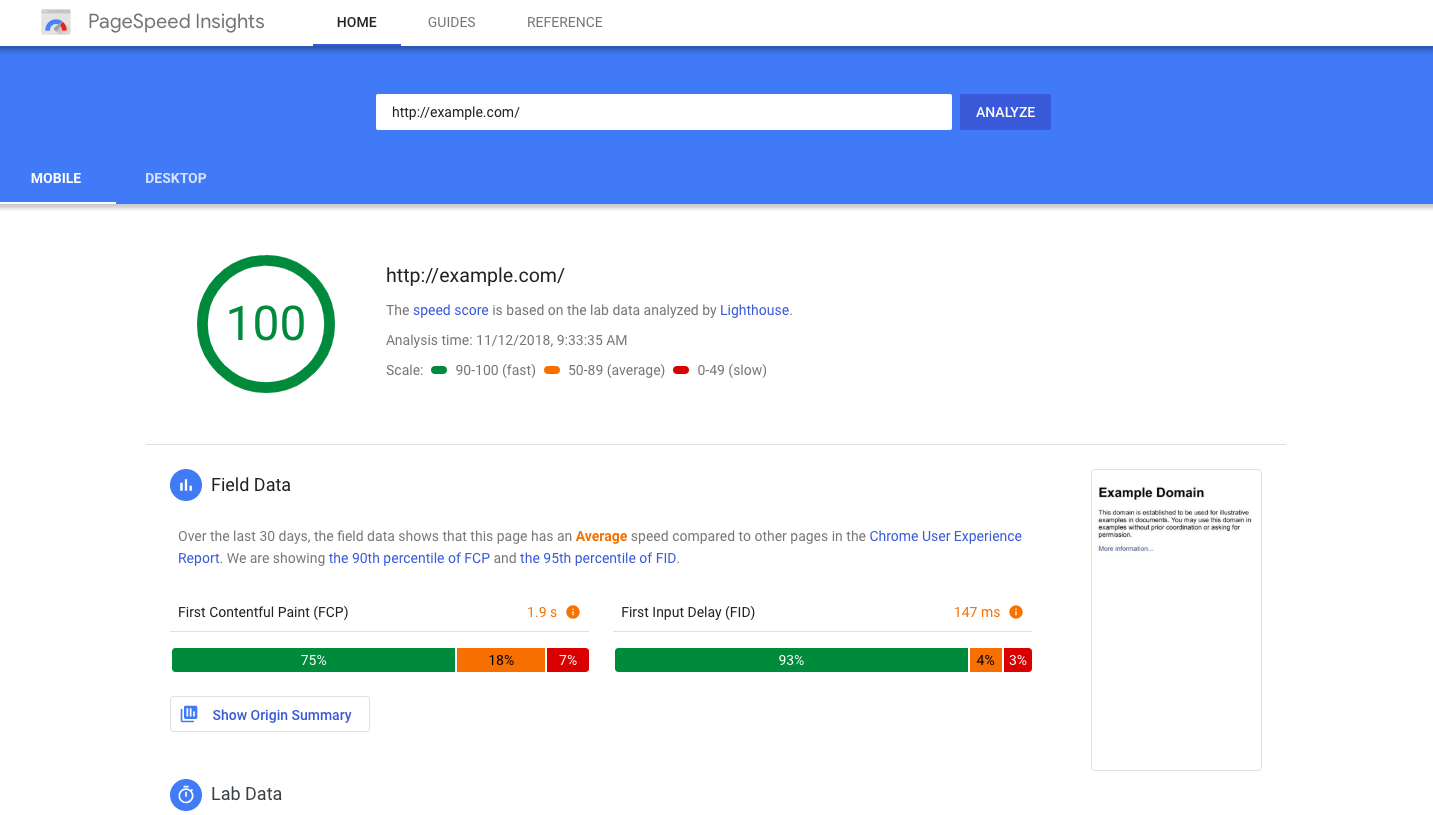
PageSpeed Insights

Developed by Google, this tool evaluates how quickly your website loads. It rates your site's performance on both mobile phones and computers and provides advice on how to speed it up.
Instatus
Instatus makes sure your website is always working correctly. We check your site and inform you of any issues, helping to keep your website available for visitors at all times.
We stand out for our ability to integrate well with other tools. We make it easier for you to bring in data easily from services like Pingdom, Datadog, and New Relic. This means you can see everything about how your website is doing in one place.
Also, Instatus offers many ways to keep you updated. You can choose to get notifications via Slack, Discord, Telegram, Email, SMS, and Webhook. This makes sure you get important info the way you like, keeping you on top of things.
Step 2: Track Key Performance Indicators (KPIs)
Monitoring KPIs is an effective way to assess your website's performance. Important KPIs to track include:
- Bounce Rate: This measures the percentage of visitors who leave after viewing just one page. A high number could indicate that your site is either not providing what they need or is difficult to use.
- Session Duration: This indicates the average time people spend on your website. Longer sessions suggest more interest in your content.
- Conversion Rate: Especially vital for online stores, this tracks the frequency of visitors completing desired actions on your site, like making a purchase or signing up. A higher rate means your site is effectively engaging visitors.
- Page Load Time: The speed at which your site loads is crucial. Quicker loading times generally lead to more satisfied visitors who stay longer and interact more with your site.
- Traffic Sources: Understanding where your visitors are coming from (search engines, direct links, social media) helps you know which parts of your marketing are working and where your audience originates.
- Page Views: This counts the number of visitors that viewed your website pages. More views suggest that your content is engaging and the site is easy to navigate.
Step 3: Analyze Results
Evaluating your website's speed and technical quality is crucial. Here's how to analyze the results:
- User Experience: Check if your website loads quickly. Fast websites offer a better experience, keeping visitors engaged. Use tools to measure load time and observe visitor behavior.
- Search Engine Rankings: Fast websites are often ranked higher by search engines. Analyze your site's speed and optimize it to improve its visibility.
- Mobile Users: Test your website on various mobile devices. Ensure it loads swiftly and displays correctly on smaller screens. This is key for mobile user satisfaction.
By regularly analyzing and improving these aspects, your website remains efficient, offering a better user experience and potentially higher search rankings.
Step 4: Use Data to Improve Website Performance
Improving your website with data involves making changes based on actual site usage. For example, if you see many visitors leaving from specific pages, this could indicate issues with the content, layout, or load time. You can use this information to make precise improvements.
Analyzing your site's data helps you make informed decisions, like testing different page layouts, understanding how visitors navigate your site, or focusing on the most popular areas.
Consistent monitoring and analysis of your website's data are key to continuous improvement. This includes examining technical aspects (like load times) and how visitors interact with your content.
Discovering which pages engage visitors the most or identifying technical problems that need addressing allows you to continuously refine and enhance your site based on solid data.
Best Practices in Measuring Website Performance
Measure Key Performance Metrics
Measuring key performance metrics is a foundational step in staying on top of your website performance. Here are the prominent metrics you should track:
- Load Time: This is the total time it takes for your site to fully load on a user's device. A faster load time contributes to a better user experience and can positively affect your site's search engine ranking.
- Time to First Byte (TTFB): This measures the time elapsed from the user's request to the first byte of response from the server. Lower TTFB values indicate a more responsive server, contributing to quicker page loading. With Instatus, you can effortlessly monitor your serverless environment, gaining valuable insights into the health of your system. This ensures that all stakeholders are promptly informed during outages or disruptions, enabling seamless communication and efficient resolution.
- First Contentful Paint (FCP): This metric tracks the time taken for the first piece of content to appear on the screen. It's an indicator of how quickly users see visible content after requesting a page.
- Largest Contentful Paint (LCP): This measures the time taken for the largest content element (like an image or text block) to load on the page. It's crucial for understanding user experience in terms of visual loading.
- Cumulative Layout Shift (CLS): CLS quantifies the amount of unexpected layout shifts of visible page content. A low CLS ensures that the page is stable as it loads, preventing user frustration due to shifting content.
Using a tool like Instatus can help in creating visually appealing status pages and monitoring these metrics effectively.
Test Across Different Devices and Networks
It's vital to test your site's performance across a range of devices (like smartphones, tablets, and desktops) and under various network conditions (including 3G, 4G, and Wi-Fi).
This ensures that your site delivers a consistent and satisfactory user experience regardless of how and where it is accessed.
Benchmark Against Competitors
Analyze how your website's performance stacks up against your competitors.
This comparison can highlight areas where your site excels or needs improvement. By understanding industry standards and expectations, you can better align your performance goals and strategies.
Conduct Regular Audits
Continuous monitoring and regular audits of your website's performance are crucial. These audits help in identifying new issues that may arise due to content updates, technological changes, or varying user behaviors.
Regular assessments ensure that your website remains optimized and up-to-date with the latest web standards and practices.
Monitor Your Website’s Performance With Instatus!
At Instatus, we totally understand how vital it is to measure your website performance. It’s a fundamental practice for businesses and website owners who are dedicated to delivering optimal digital experiences.
We specialize in monitoring your site with features like alerts and notifications, frequent 30-second checks, diverse monitoring types, and seamless integrations. Our platform also supports multiple languages, ensuring comprehensive and accessible site performance insights for a global audience. Our exceptional services will greatly simplify your tasks, providing you with unparalleled ease and efficiency!
By choosing Instatus, you not only gain insights into key performance indicators, but also leverage a tool designed to enhance the overall health and resilience of your digital presence.
Get an instant status page today!
Get ready for downtime
Monitor your services
Fix incidents with your team
Share your status with customers