How to Improve Website Performance with DevOps Integration

There is a Greek proverb that says that one minute of patience brings ten years of peace. This proverb can be applied to learning to wait without anger or annoyance. And with modern reality becoming busier, waiting for something for too long often elicits negative feelings. Things like poor website speed are top irritations that can make users crazy.
According to site speed stats provided by Colorlib, 70% of online consumers state that website speed directly affects their purchase decision-making. So, no one wants to wait for a website to load, as people value their time now more than ever.
In fact, page speed can make or break a business online. It impacts sales, user experience, search engine optimization efforts, and, most importantly, customer loyalty. Therefore, monitoring your website performance and speed is vital to continue developing your brand online.
DevOps methodology comes in handy for enhancing website performance and page speed. It improves collaboration between IT and operations, ensuring advanced performance testing and enabling rapid deployment and bug repairs in production.
This article aims to explain the role of DevOps in page speed optimization. You will understand how to improve website performance with DevOps and discover the most applicable page speed optimization techniques.
Understanding Page Speed and Optimization Techniques
Before evaluating the importance of DevOps for overall website performance and speed, let's take a look at some page speed and optimization techniques to get a better idea of the DevOps approach.
Page speed refers to the time it takes a web page to load and display its content to users. Broadly speaking, website page speed score defines how quickly users can investigate the page content.
Top Tools to Measure and Benchmark Website Speed
If you want to learn how to improve website performance with DevOps, check out the following toolkit developed to help you define and evaluate the page speed on your website.
-
Google PageSpeed Insights
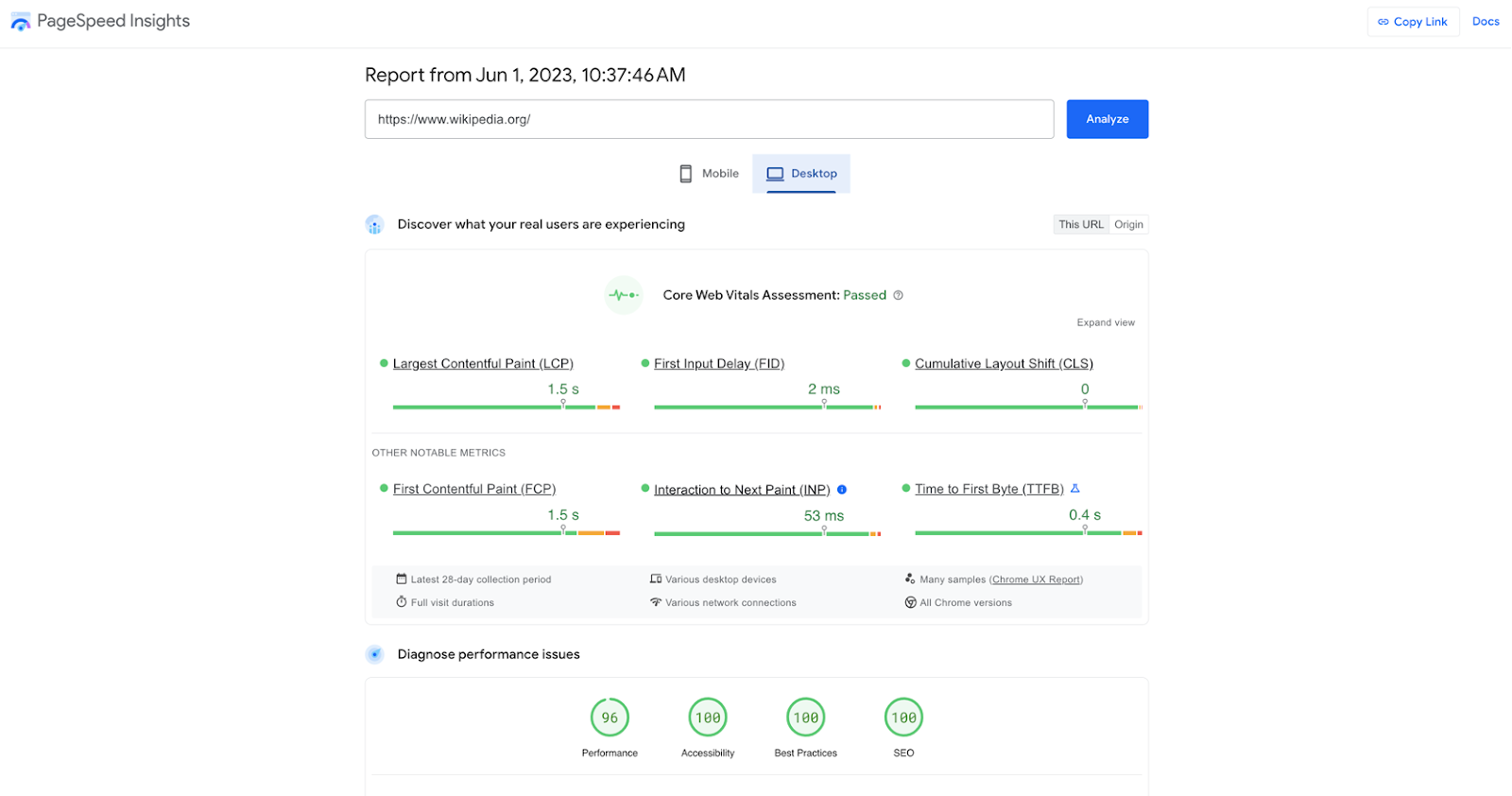
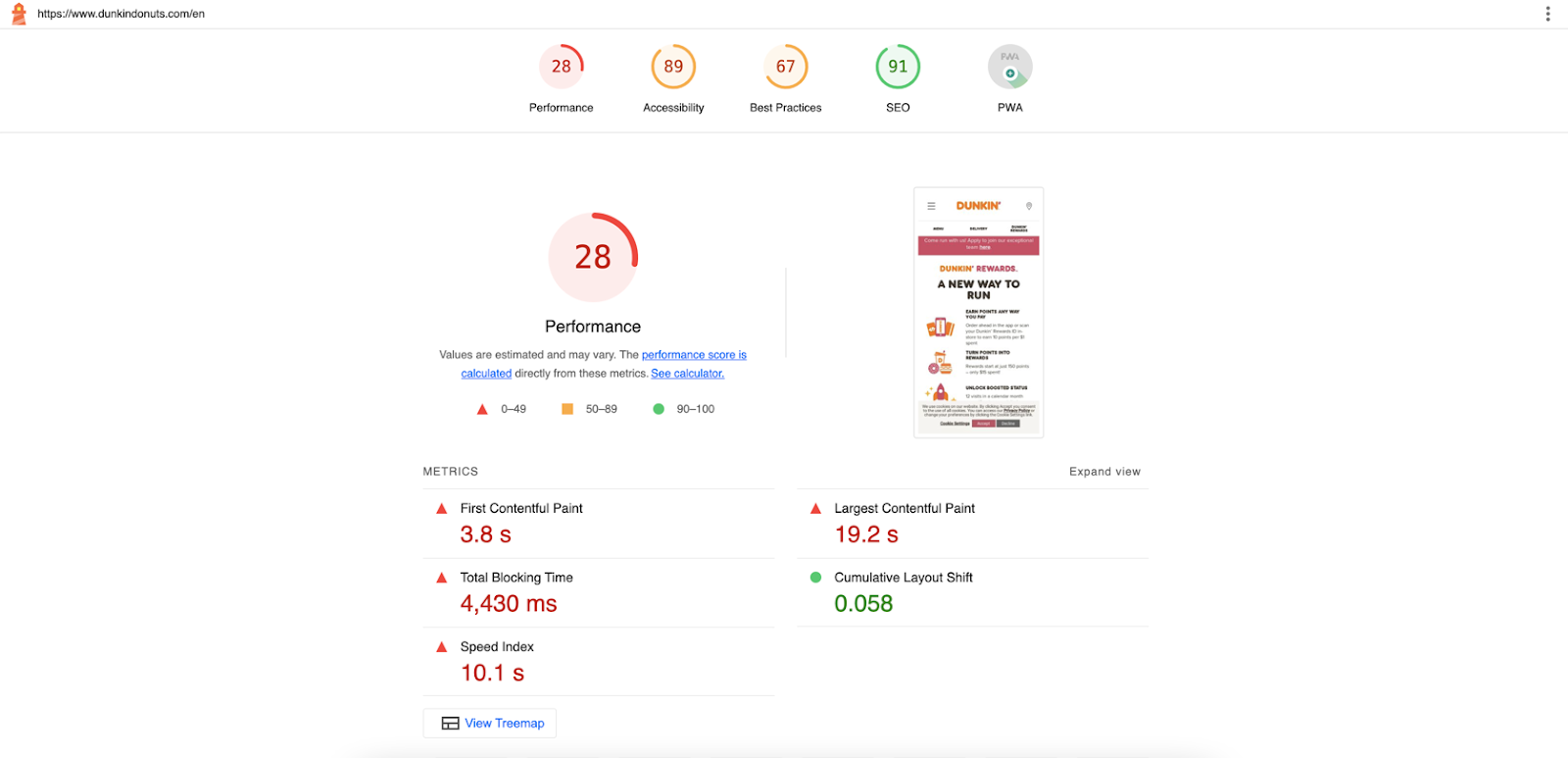
PageSpeed Insights is a website speed optimization tool that scans the entire site, providing suggestions on how to skyrocket its loading and make it more user-friendly. The Google PageSpeed Insights conveys field data from CrUX and Lighthouse and generates a comprehensive report that covers Core Web Vitals, general performance accessibility, and SEO.
On top of that, the tool inspects the site for essential factors that directly affect page speed, for example, server response time, code efficiency, image optimization, etc. You can even investigate mobile and desktop reports to gauge your site performance on different devices.

Source: PageSpeed Insights
However, PageSpeed Insights may not be helpful if you are already using Lighthouse or if your website needs more traffic to be represented in CrUX.
-
SE Ranking
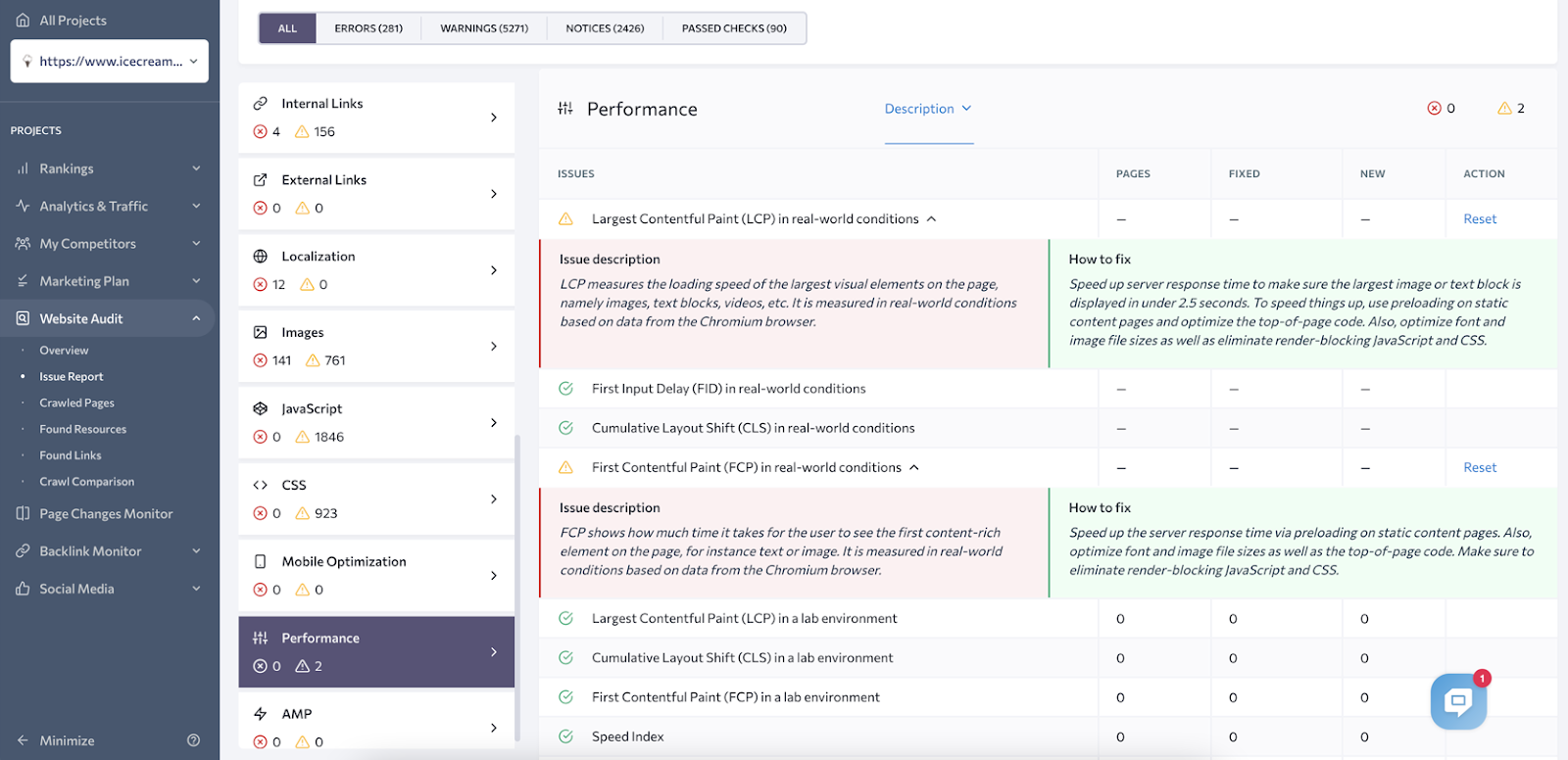
The Website Audit Tool from SE Ranking is a fully automated software that delivers a thorough website analysis covering technical health metrics with precise attention to Core Web Vitals, website security, user experience, and more.
What's more, the tool provides data on page speed and code efficiency so that you can gather information to improve your website performance from every angle. You can check issue reports on performance, site speed, mobile optimization, images, etc., to examine existing gaps in website speed optimization. The software provides handy tooltips that describe issues and provide information on how to fix them in human words.

Source: SE Ranking Website Audit Tool
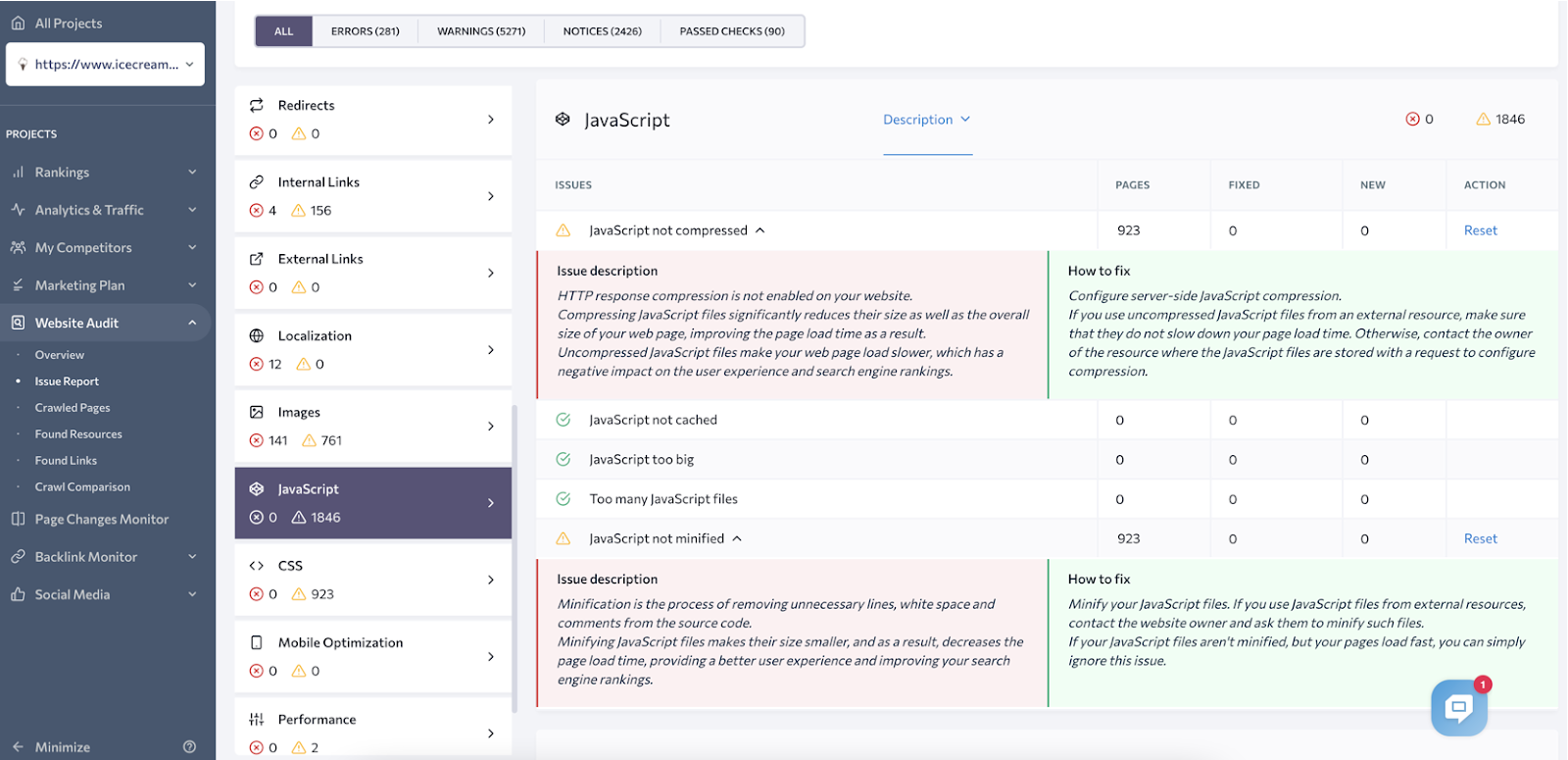
Additionally, consider examining issue reports on JavaScript and CSS to optimize code. The website audit report contains extensive data on alleviating current code concerns.

Source: SE Ranking Website Audit Tool
-
Chrome UX Report
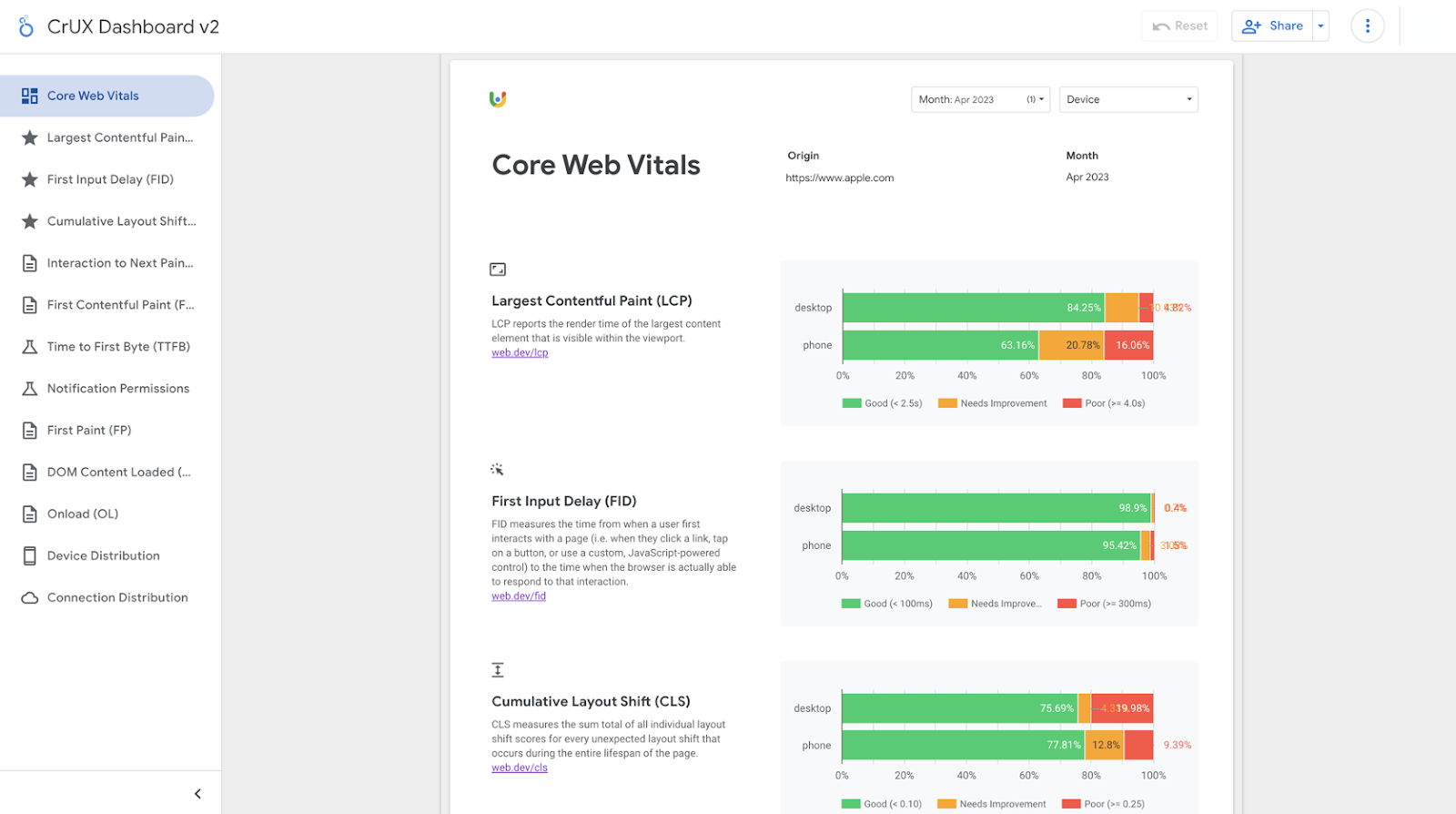
The Chrome User Experience Report (CrUX) refers to the BigQuery dataset held by Google. This dataset mirrors how real-world Google Chrome web browser users surf the web and delivers insights on user experience regarding site loading speed, interactivity, and visual stability. The data is solely obtained from users who agreed to share their web browsing information.
The Chrome UX Report aggregates Core Web Vitals data from various websites worldwide. Delivering a massive data flow, CrUX helps web developers and website owners to comprehend and evaluate overall website performance across multiple devices, locations, and networks.

Source: Chrome UX Report
The retrieved information then allows you to compare the sites to industry benchmarks, boosting website speed optimization efforts and designing a more effective performance enhancement strategy. However, remember that the Chrome User Experience Report is unsuitable for low-traffic websites as it doesn't hold their data. If your website has insufficient traffic, consider gathering your field data.
-
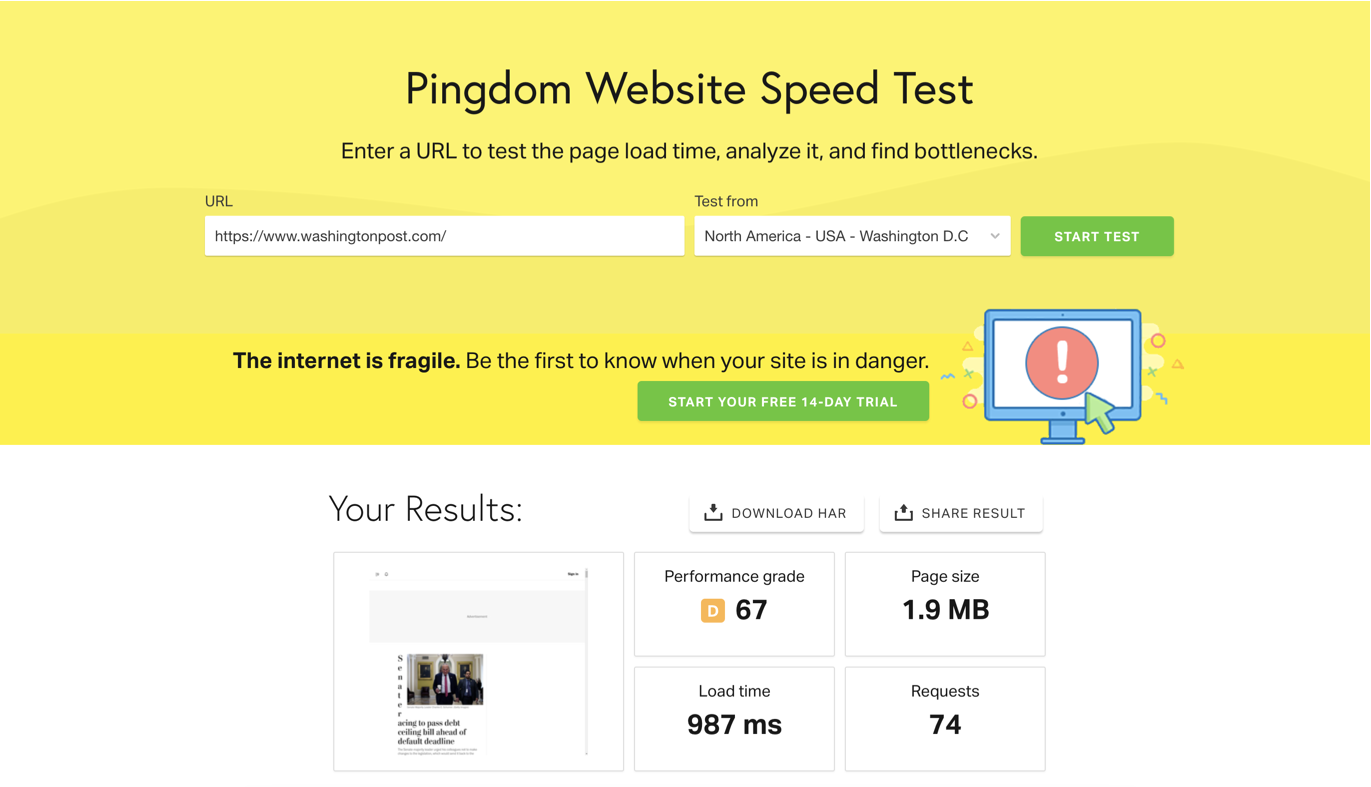
Pingdom Website Speed Test
Pingdom is a premium website uptime and performance monitoring software that offers a free website speed-testing tool. You don't need to sign up to generate a report, as it comes instantly after you add a website URL to check.
The Pingdom Website Speed Test provides an overall website performance analysis gauging essential aspects like file size, page load time, and requests to load the page. It also grades the site by evaluating caching, JavaScript and CSS minification, and more.

Source: Pingdom Website Speed Test
The main shtick of this tool is that you can test your website from different locations to grasp its performance conditions depending on the region.
-
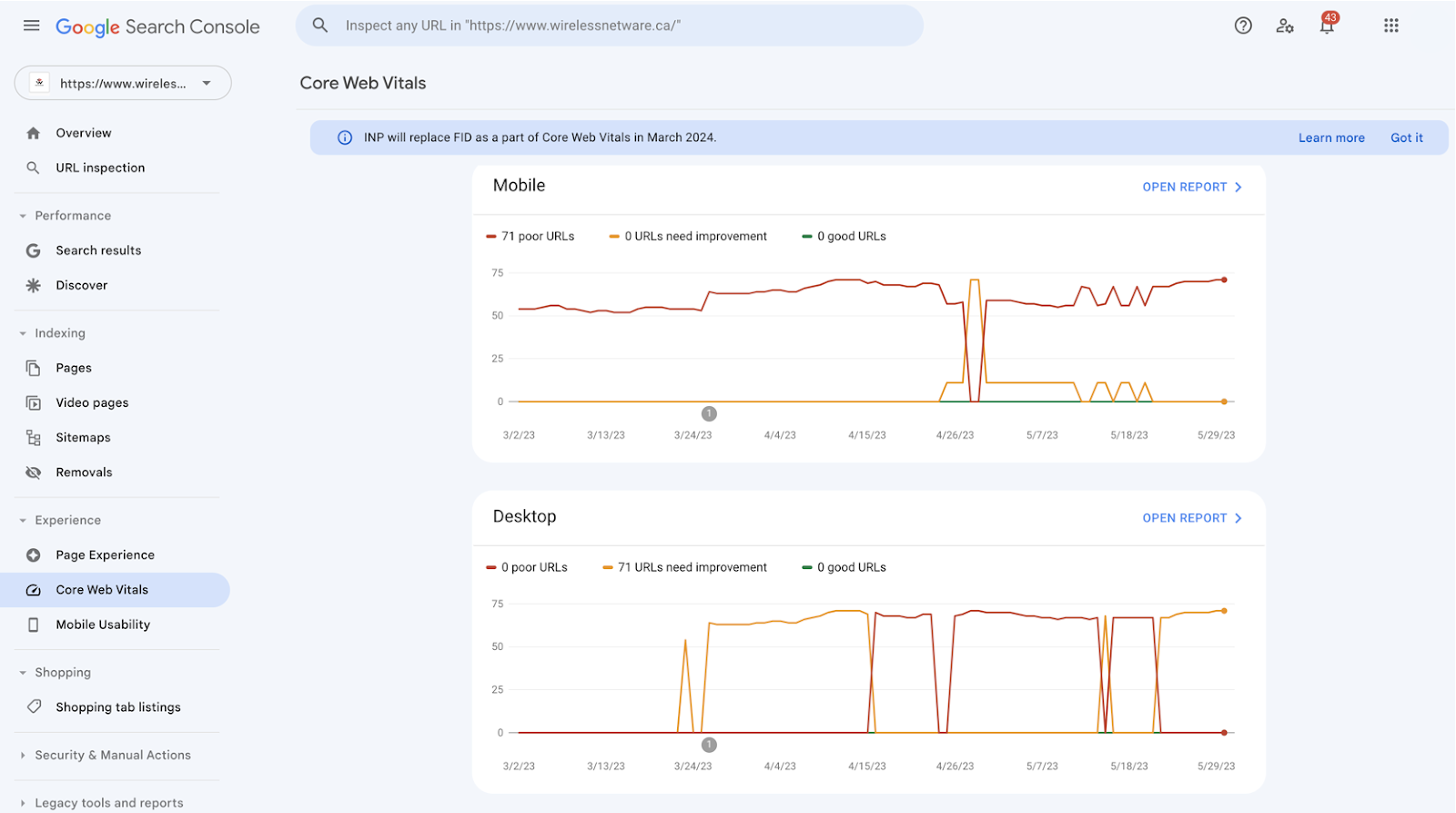
Google Search Console
Google Search Console is a free tool managed by Google. It provides website search traffic and performance information based on the Chrome User Experience Report.
With Search Console, you can check the indexing status of your website pages, assess their performance in search results, inspect individual page URLs for crawling issues, check mobile and security matters, manually submit website XML sitemap for indexing, and more. The tool alerts you of new site cases and provides transparent reporting on Core Web Vitals.
Google Search Console's Core Web Vitals report contains mobile and desktop data highlighting poor URLs, good URLs, and ones that need improvement.

Source: Google Search Console
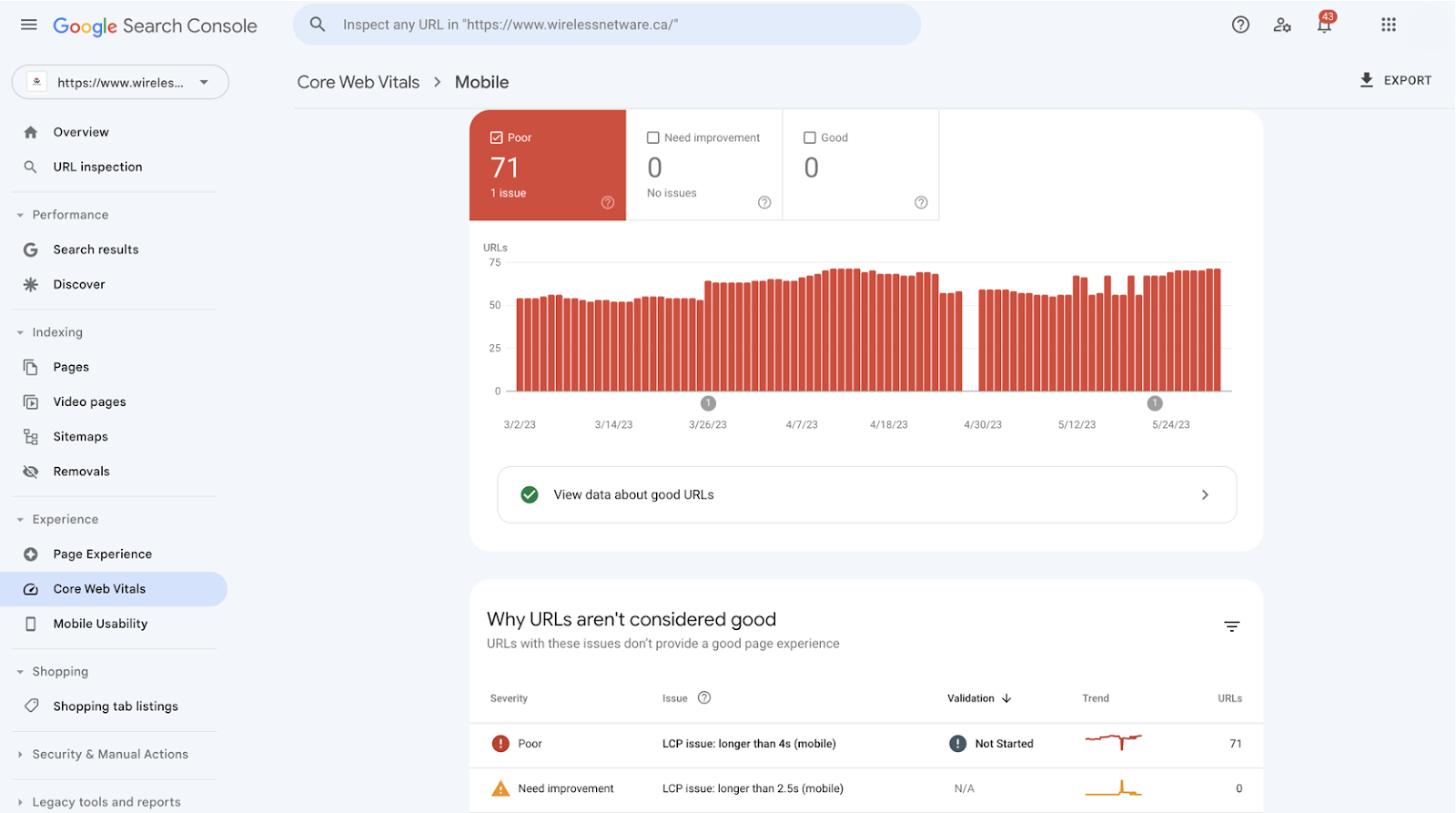
To check the details, click the necessary data source, mobile or desktop, and see the report containing the issue type and severity. Search Console also filters URL groups for you to track pages with the same gaps in page performance.

Source: Google Search Console
-
Lighthouse
Lighthouse is a Google-developed software that helps refine websites from different aspects like page speed and performance, SEO, accessibility, industry best practices, and more. This open-source and free software can be used in Chrome WebTools, from the command line, as a Node module, or from a web UI.
The Lighthouse tool is most suitable for web developers as they can properly extract and analyze the retrieved data. Those in non-developer roles can use Lighthouse as a Chrome extension to grasp some basic information or try PageSpeed Insights.

Source: Lighthouse Chrome Extension
-
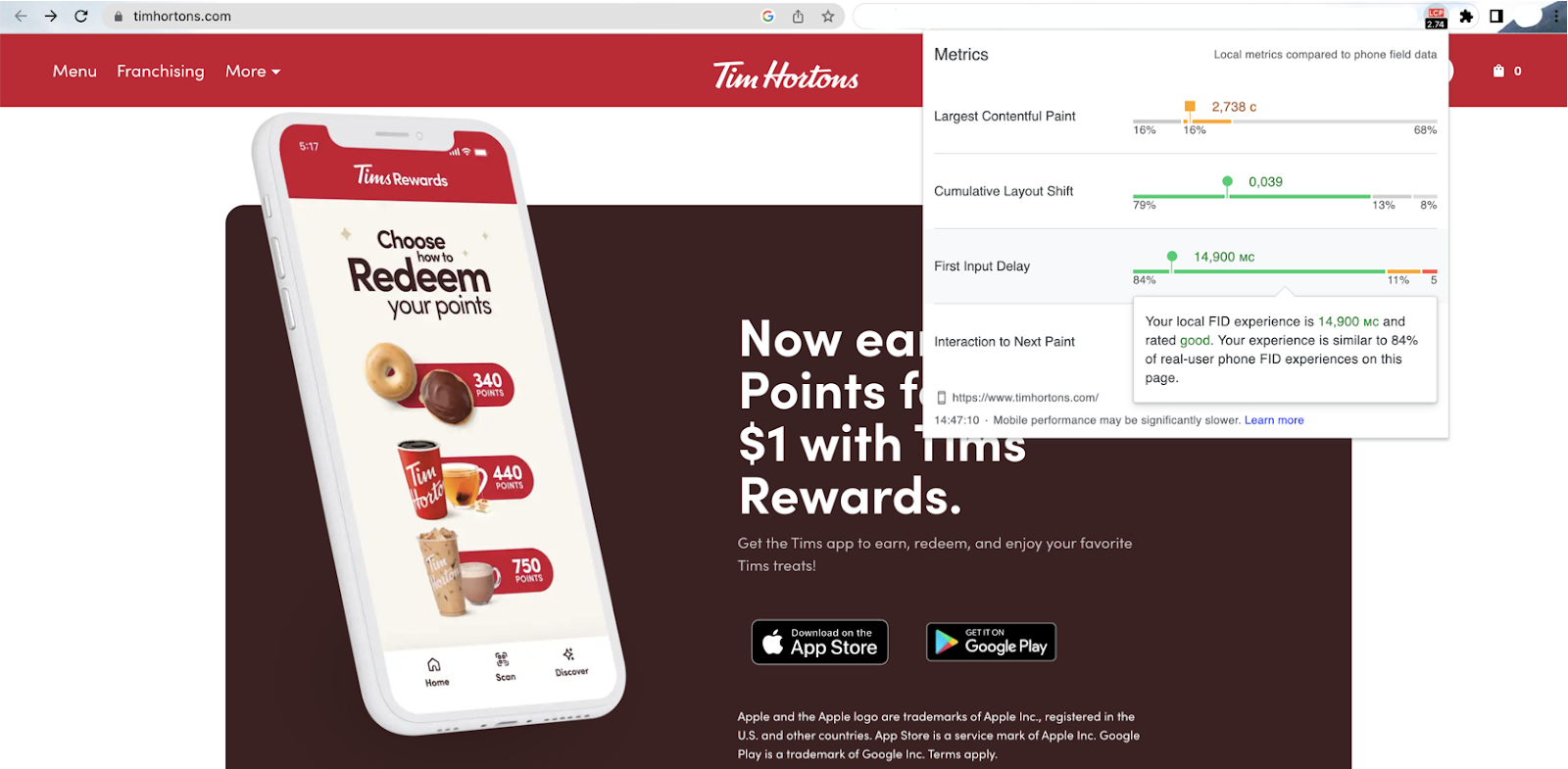
Web Vitals
Web Vitals is a straightforward Google Chrome extension that allows you to check the Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), and Interaction to Next Paint (INP) data in real-time mode.
The tool is best suited for developers and site owners, allowing them to monitor website performance directly in the web browser. Web Vitals also provides the metrics rate comparing user experiences on website pages.

Source: Web Vitals Chrome Extension
How Important Is Page Speed for User Experience and SEO?
Page speed is a paramount aspect of overall website performance, significantly impacting conversions, site visibility, and usability — excellent page speed results in sounder search engine rankings, increased online sales, and higher user engagement. The following points highlight the importance of page speed.
Making Your Website Accessible to Everyone
Imagine your website with HubSpot is too slow, and even though users can find you somewhere in SERPs, they enter your website, and see a blank page trying to load. This example fully reveals poor accessibility.
Page speed ensures website accessibility for all users, including those with slower internet connections or limited bandwidth. Optimizing page speed allows more users to access and navigate your website seamlessly.
Ensuring the Proper Mobile Experience
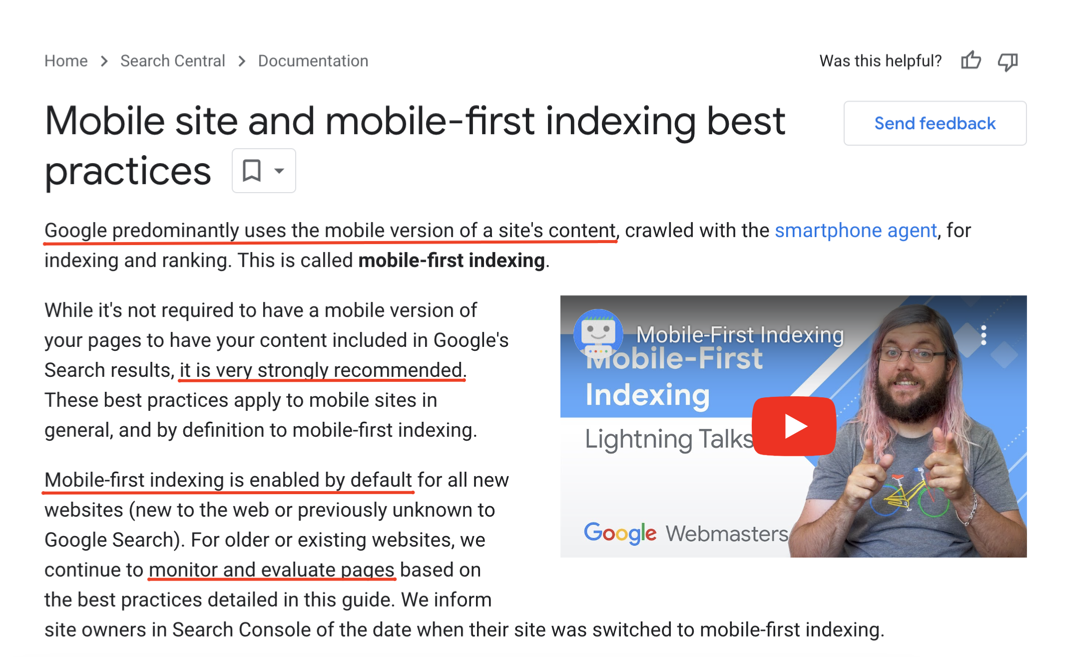
The number of mobile devices used for browsing has increased dramatically, which means your website should follow the mobile-first mindset, responding fast and being responsive on any device. Moreover, as more brand experiences happen on mobile devices, Google prioritizes mobile site crawling and considers mobile page speed a vital ranking factor.

Source: Google Search Central
Providing a Better User Journey
Online visitors anticipate your website to be fast-loading, so if your pages require endless waiting, users are likely to switch to niche competitors or leave your website. According to anonymized Google Analytics data, your website has no more than 3 seconds to load before a potential customer leaves it.
Page speed optimization ensures your pages load fast, so you provide a one-of-a-kind user experience at a glance.
Boosting Your Conversion Rates
Website speed optimization is directly intertwined with conversion rates, as even minor issues with page load can lead to a substantial drop in conversions. Furthermore, fast websites promote a profound consumer journey, which results in higher engagement and increased revenue.
Uplifting Search Engine Rankings
Google is all about fulfilling user demand, and therefore Google Search algorithm is sharpened to evaluate website speed and arrange search ranking positions considering page load time.
Moreover, website speed is a crucial ranking factor, so slow websites will gradually be disqualified. That is why Google concentrates on site usability and page experience aspects like Core Web Vitals, which mainly focus on loading speed.

Source: Google Search
What are Core Web Vitals?
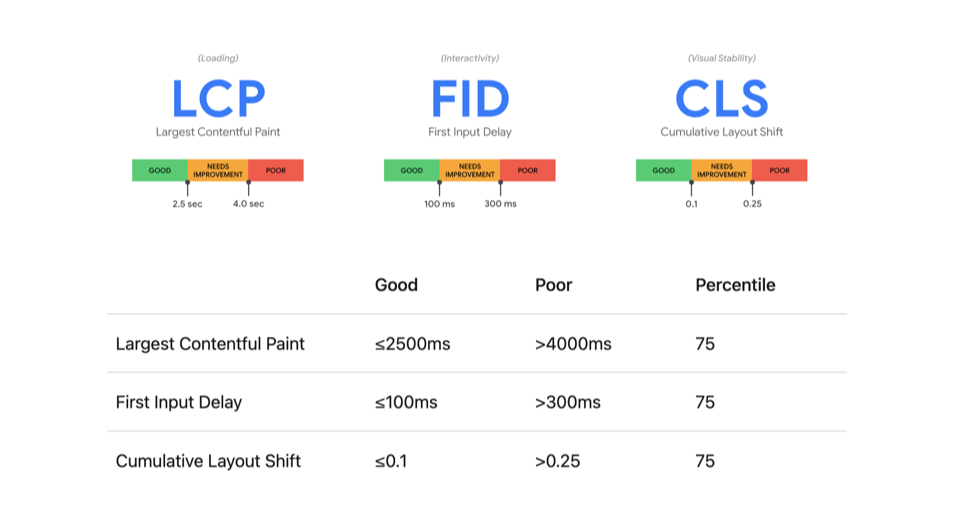
Core Web Vitals are Google's specific metrics to gauge and evaluate the user experience delivered on web pages. These metrics specialize in page loading, interactivity, and visual stability.
When pondering how to improve website performance with DevOps, consider understanding and checking website Core Web Vitals. Google highly recommends that site owners acquire them, as they are crucial to succeed with search performance and UX.

Source: Web.Dev
Largest Contentful Paint (LCP)
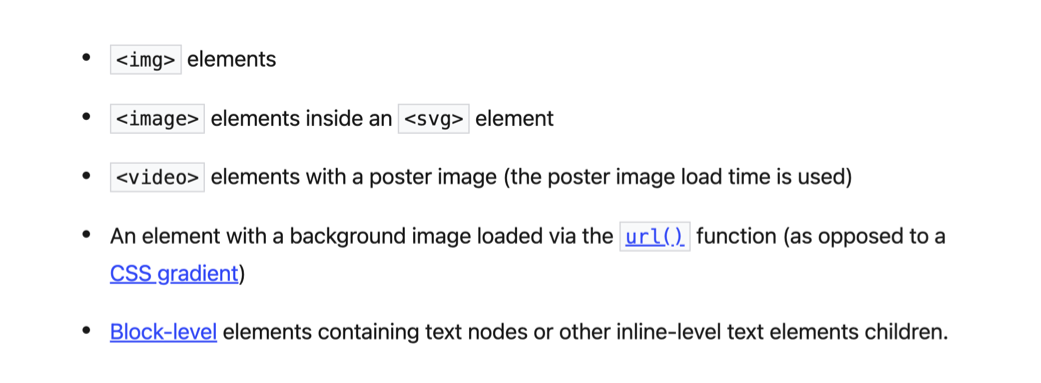
The loading metrics indicate the Largest Contentful Paint or LCP. The Largest Contentful Paint is all about website loading performance providing insights on the load speed of the primary page content elements. LCP helps to investigate the time the largest page content element needs to become visible. See the list of considered elements below.

Source: Web.Dev
Long LCP indicators usually result in lower positions in organic search, increased bounce rate, and subpar user experience, so try to keep your LCP under 2.5 seconds.
First Input Delay (FID)
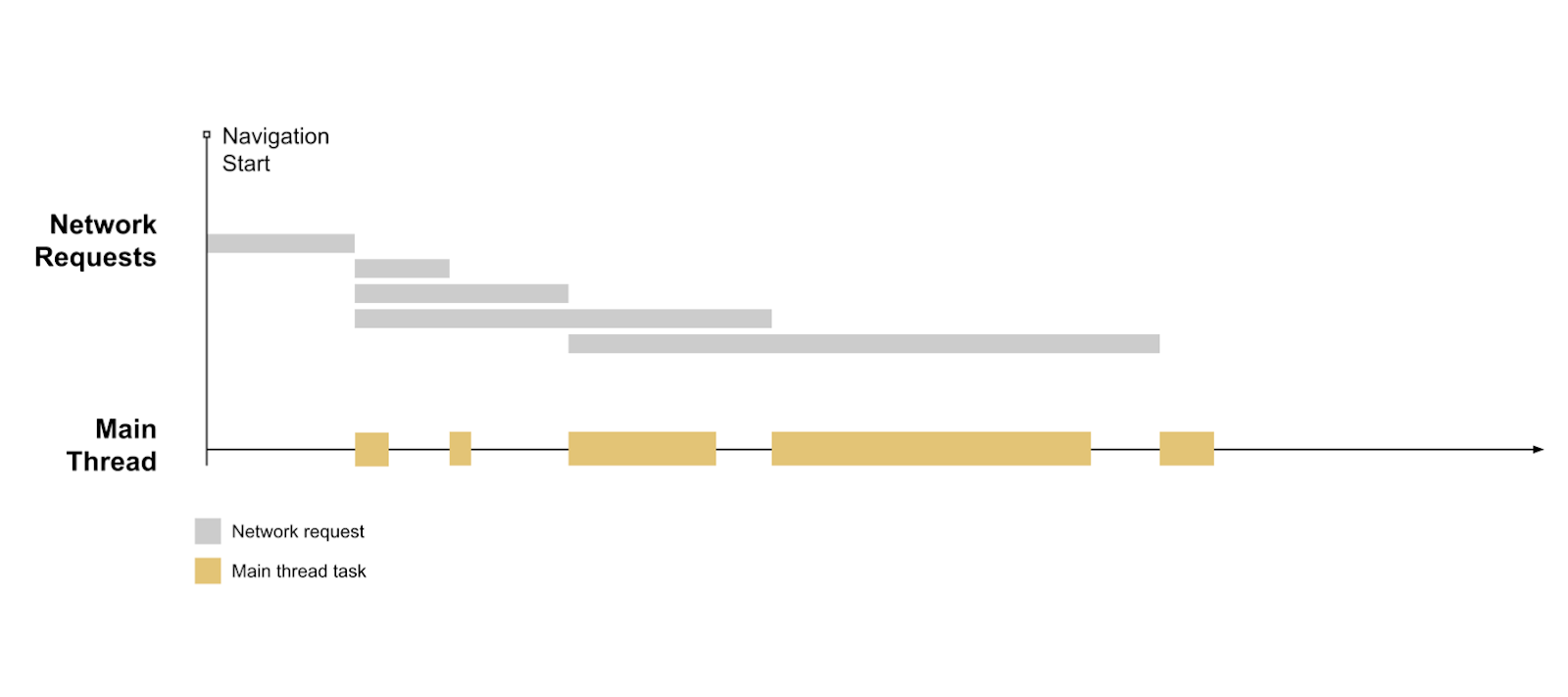
First Input Delay or FID represents interactivity. It accounts for the time it takes a page to respond to the first user interaction, for example, when a visitor taps a particular link or clicks a call-to-action button. So, broadly speaking, FID measures how quickly the page is ready to serve users' needs.

Source: Web.Dev
Increased First Input Delay means your pages lack responsiveness, which leads to poor user experience and a higher bounce rate. Therefore, it is recommended to keep your FID below 100 milliseconds.
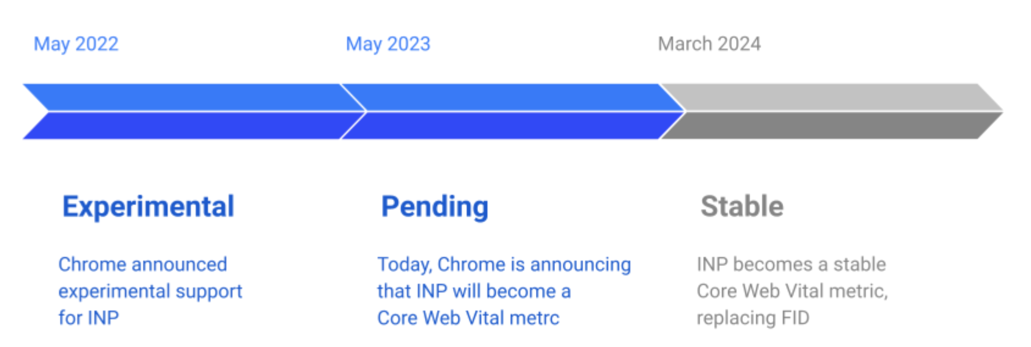
In fact, FID is going to be replaced soon. Thus, in March 2024, Interaction to Next Paint (INP) will fully substitute the First Input Delay Web Vital.

Source: Google Search Central
Interaction to Next Paint (INP) estimates the time a page takes to visually respond to user interactions. While FID concentrates on page response delays, INP is a more profound metric that concerns page visual responsiveness.
Cumulative Layout Shift (CLS)
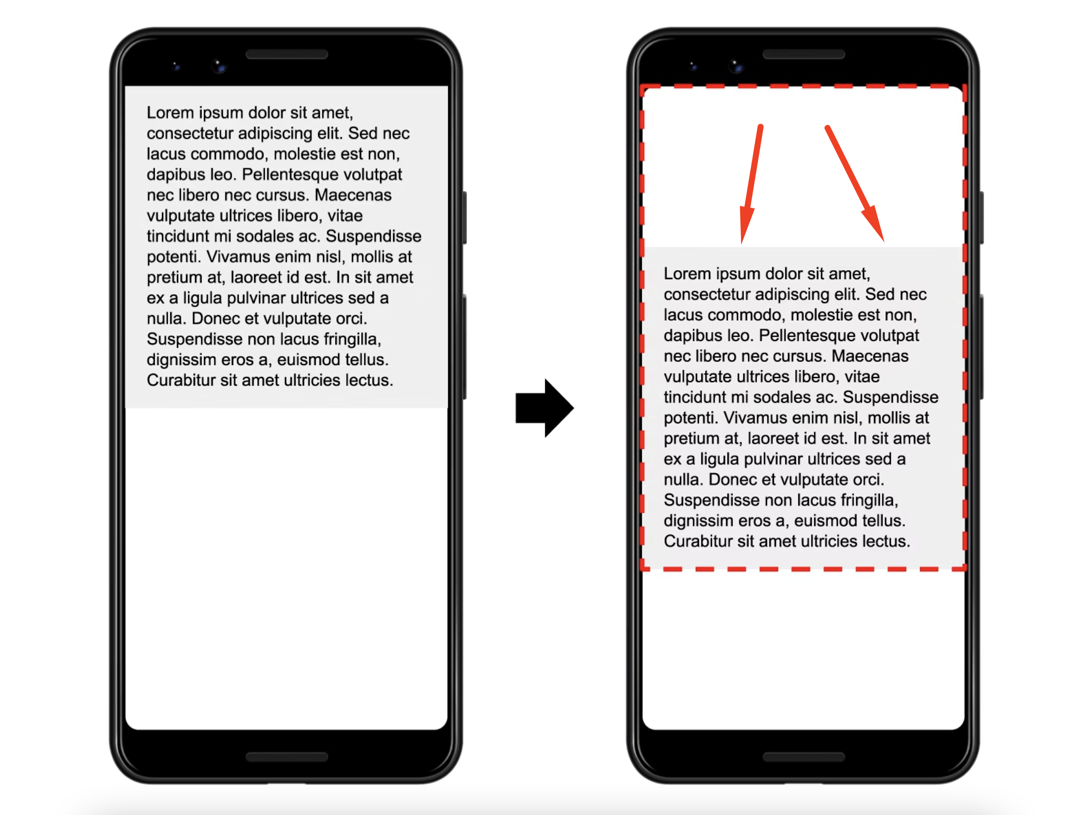
The visual stability metrics refer to Cumulative Layout Shift or CLS. It measures layout shift scores for each unexpected layout shift, gauging web page content movements during loading to prevent users from seeing displaced content. Simply put, CLS examines visible page elements to evaluate the general effect of their activity.

Source: Web.Dev
For instance, envision a recent visit to a blog you admire. You were curious about the latest news, and when clicking on a button to open a new post, you noticed that the page content was shifting because of imagery striving to load. So you suddenly clicked the wrong item. This case demonstrates a Cumulative Layout Shift.
The visual stability indicator aims to ensure a positive and consistent visual experience, so do your best to maintain a score below 0.1.
For instance, the Shopify Performance team worked with the Carpe brand to improve its performance metrics. As a result, Carpe enhanced its Largest Contentful Paint by 52% and Cumulative Layout Shift by 41% and saw a 10% increase in traffic, a 5% increase in online store conversion rate, and a 15% increase in revenue.
Well, Google publicly urges going the extra mile to gain good Core Web Vitals as they are an essential part of the Google search algorithm, directly affecting overall website performance and ranking.
Handy Techniques to Optimize Website Speed and Performance
Learning how to improve website performance with DevOps is attainable with lucrative techniques that aim to improve website speed, boost performance, and enhance the user experience. Caching, CDN implementation, and code optimization are some essential techniques to consider.
They help address the elephant in the room by minimizing server load time, refining site responsiveness, and decreasing page load time, resulting in satisfied site visitors, better conversions, and improved rankings.
Site Content Caching
Caching is an effective website speed and performance optimization technique for storing site data in a cache. The method allows for serving reiterated content requests from the cache rather than bringing the same data from the server every time. As a result, you get faster page loading and reduced server strain. Caching can be done in three ways:
- Server-side caching. This type of caching means stowing repeatedly accessed or costly computing data on the server;
- Browser caching. This refers to storing site data on a user's web browser;
- Content delivery network (CDN) caching. CDN caching means holding site content across apportioned servers with different geolocation and providing rapid content delivery by serving data from the nearest server.
CDN Implementation
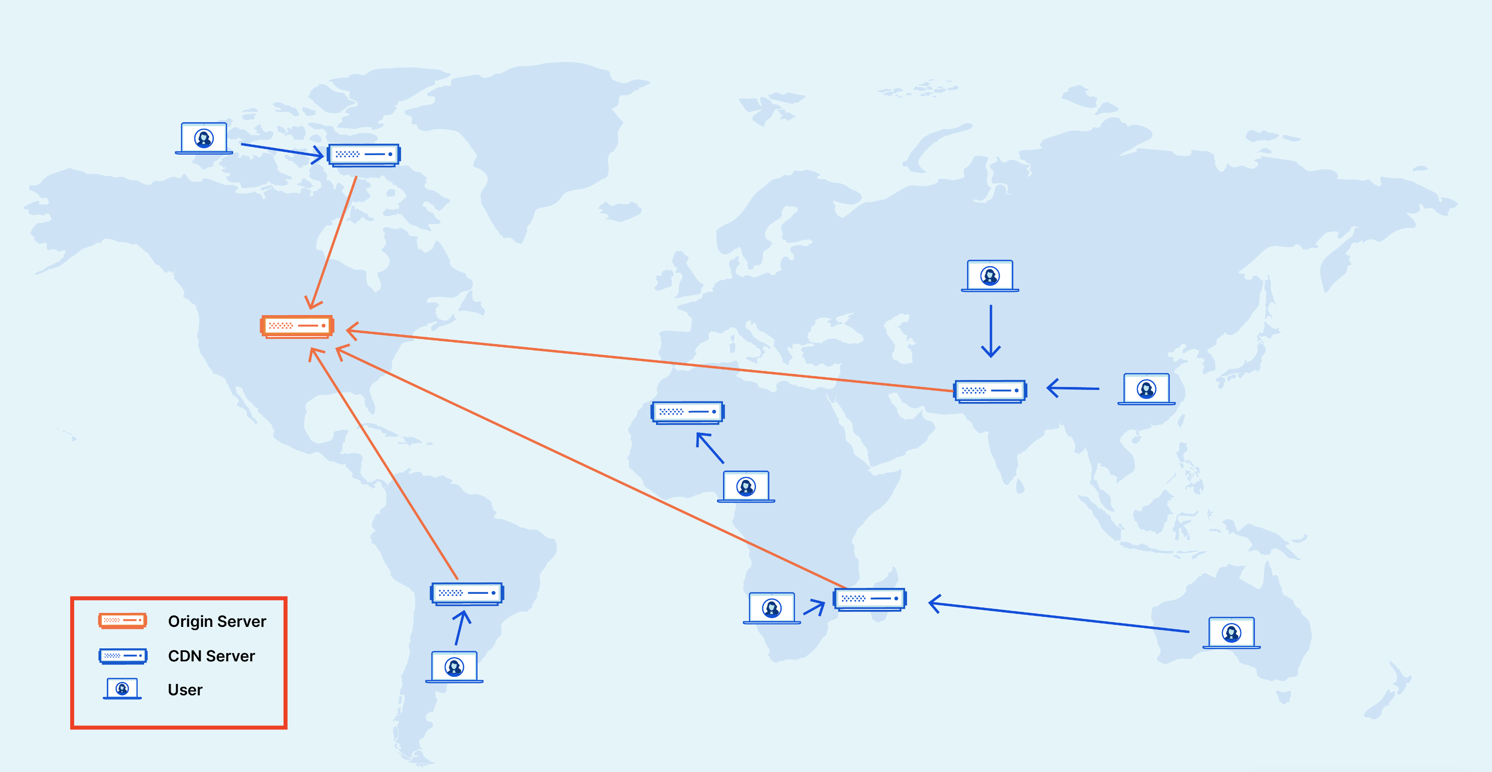
A content delivery network, or CDN, is a spread network of servers placed in different locations. With CDN implementation, you can allocate your site content across these distributed servers and deliver it to users by leveraging the optimal server nearby.
Whether your users are from Asia, North America, Europe, or wherever, the nearest server will automatically provide content to ensure the fastest content delivery speed. The content delivery network can also assist in file compression, CDN caching, and advanced web routing to boost content allotment.

Source: Cloudflare
CDN implementation aims for more rapid content delivery, and therefore, this technique can significantly improve overall website performance and speed. When searching for a reliable CDN provider, heed Cloudflare, KeyCDN, or Google Cloud CDN. These options are trustworthy and have plenty of data centers around the world.
Code Optimization
Optimized and refined website speed and performance can be achieved by cleaning up the code used to build a website. This is where code optimization techniques are helpful, as they allow the best use of database queries, reducing excessive code, eliminating unused code, etc.
Examine the following critical code optimization techniques to help your site load faster and perform better.
- Minifying and Compressing HTML and CSS. To optimize the website code, you can extract the unneeded whitespace and characters from CSS, HTML, and JavaScript files and then compress the files using GZIP compression.
- Utilizing Lazy Loading. Lazy loading helps to refine the initial page loading time by loading page content coherently while the user scrolls the page.
- Optimizing Website Imagery. Images are essential visual content capturing users attention. However, stock images or photos can be too heavy, slowing down websites and affecting their performance. Therefore, consider compressing website images via tools like TinyImage or TinyPNG, uploading visuals in proper formats, and using specific image sizing.
- CSS and JavaScript Bundling. Reducing the number of CSS and JavaScript files and consolidating them into bundles can significantly help minimize HTTP requests when loading the page, improving general site productivity and speed.
3 Key Negative Impacts of Slow-Loading Pages
Slow-loading pages have a substantial impact on your overall website performance, especially when it comes to site bounce rates and conversions.
Poor performance and endless loading affect your bottom line, and therefore, prioritizing your site performance, enriching page speed, and refining user experience is crucial. See how poor loading speed affects the paramount aspects of your site in detail.
-
Slow Pages Kill Your Conversions
Basically, the conversion rate indicates the number of users who have performed the target action. However, you can notice a considerable decrease in conversions if your website pages serve everlasting loading.
Imagine you are about to buy a tour for the entire family for the much awaited vacation. You access the travel company of your choice online and look through the available travel packages for the desired destination. And once you are ready to fill in the details and complete your purchase, the travel company slags loading, leaving you stuck waiting.
You might stay for a few seconds to overcome the delay, abandon your cart further, and start fresh to find a provider with fast and seamless website performance. This example clearly demonstrates how website owners lose customers and whittle away conversions due to poor page loading speed.
Even minor delays can evoke user impatience leading to increased cart abandonment and poor conversion rates. However, websites boasting fast page loads provide a seamless experience resulting in better conversions.
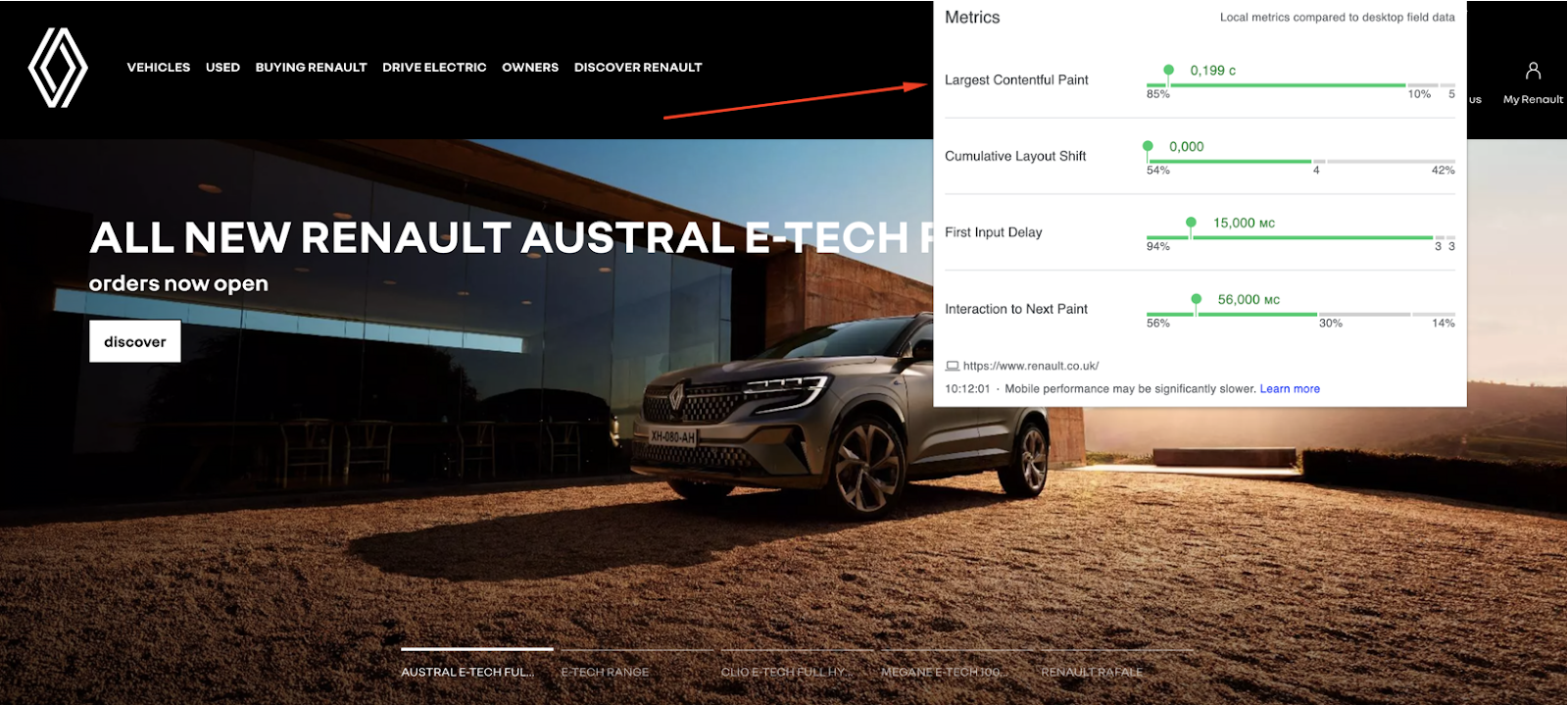
For instance, the famous automotive brand Renault improved its bounce and conversion rates by paying precise attention to the Largest Contentful Paint (LCP) Core Web Vital, which is all about page loading performance. By gaining a 1-second improvement in LCP, they obtained a 13% increase in conversions and a 14% decrease in bounce rate.

Source: Renault
-
Poor Loading Speed Escalates Your Bounce Rate
Bounce rate refers to the percentage of site visitors left after viewing only one page of the site. This means, if you leave your visitors lingering on the website for the page content to load, you apparently have an increased bounce rate, which impacts the average time on your site, user engagement, and overall website performance.
Nevertheless, slow websites evoke user frustration and boost competitor success as poor page loading speed makes potential customers unsatisfied and allows them to seek products, services, or information elsewhere.
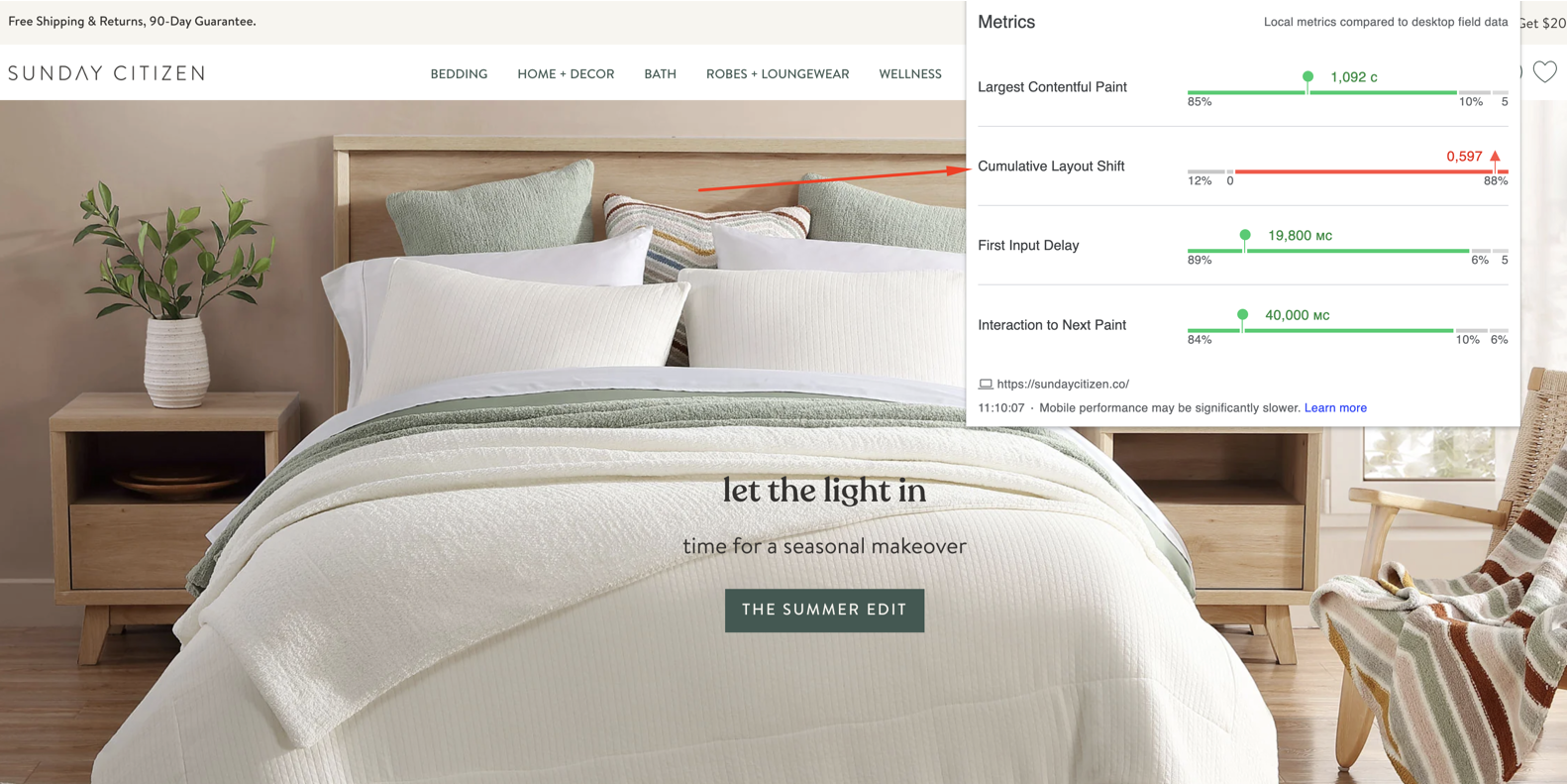
Sunday Citizen, a textile retailer, encountered problems with website speed and performance that affected brand revenue and user journey. So they improved Largest Contentful Paint by 25% and Cumulative Layout Shift by 75%, which led them to a 4% reduction in bounce rate and a 6% boost in conversions. However, they still have issues with CLS, so they are continuing their performance improvement journey.

Source: Sunday Citizen
-
Slow Website Pages Destroy User Experience
Positive user experiences and pleasant customer journeys remain vital to your online success. And page speed and performance issues can contaminate these critical factors interfering with content perception.
If users can't examine your site pages instantly, they are more likely to have a poor user experience. Accordingly, you will encounter aggrieved visitors doubting your website's credibility, and losing trust and loyalty is the most painful thing for any brand.
Rakuten 24 online store went through a website speed and performance crisis resulting in their customers' discontent. However, they boiled the ocean to alleviate any concerns related to site load and page experience.
They ran A/B testing showing a 33.1% boost in conversion, a 53.4% increase in revenue per visitor, over 15% growth in order value, and a more than 35% drop in exit rate. This data shows that timely intervention in measuring and analyzing critical website performance metrics can help improve user experience, bring in new customers, and grow brand revenue.

Source: Rakuten 24
The Role of DevOps in Page Speed Optimization
The DevOps approach is certainly noteworthy for every business to ensure a steady and seamless performance online. Moreover, due to the diversity of enclosed tools, practices, and principles, the DevOps methodology can significantly help in refining website page speed and overall performance.
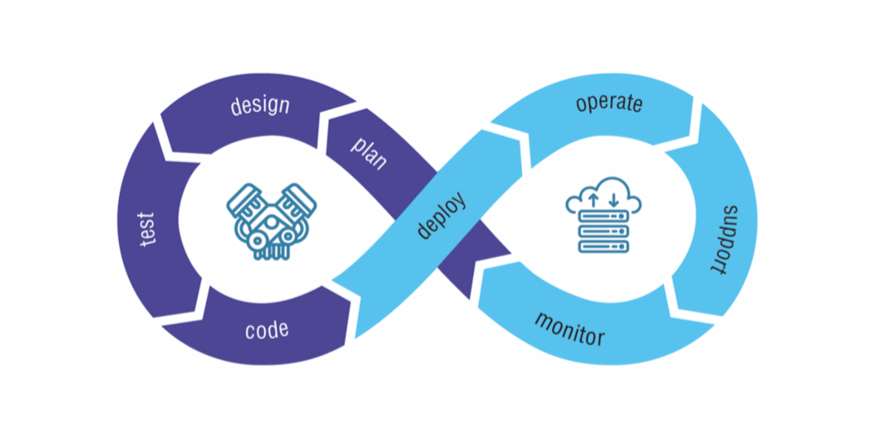
DevOps takes a collaborative approach in bringing company web development and operations teams together to hook up productively during the entire software development lifecycle. In fact, DevOps helps to strengthen teams by optimizing and streamlining their workflow, enhancing communication, promoting fast and dedicated project delivery, enabling regular software releases, and boosting teams' efficiency, resulting in quality, brand awareness, and customer loyalty.

Source: Project Management Institute
The role of the DevOps approach in page speed optimization is crucial as it allows for the teaming up of essential company crews to monitor overall website performance, promptly reacting to any changes, and swiftly implementing advancement strategies. Basically, DevOps methodology can help developers and SEOs succeed in the following workflows.
Considering SEO and Development Goals
Perceiving and comprehending the objectives and goals of each team involved in the DevOps approach is critical to a successful collaboration. Therefore, SEO specialists and developers should align their tasks to meet the KPIs of both teams. For instance, working together on website page speed, metadata, and mobile-friendliness can help both units achieve their goals.
Moreover, when learning how to improve website performance with DevOps, focus on uniting teams in a cross-functional way to keep developers and SEOs working for the same team. This will help facilitate communication between different company departments and help them execute tasks correctly for both sides.
Ensuring Streamlined Processes and Communication
Switching to a DevOps mindset can significantly improve communication between coders and SEOs, leading to better decision-making and more reasonable efforts. Thus, teams can stay up-to-date with new requirements, changes, and updates and facilitate workflows to implement new strategies and make adjustments.
Daily meetings, solid platforms for direct collaboration, and shared project management tools significantly boost productivity and create an enlightening working environment. Take a look at tools like Trello, Zoom, Google Meet, ClickUp, Asana, and others.
On top of that, the DevOps approach also allows for early enrollment in the website development process, directly affecting website performance and page speed. By integrating SEO matters into the development workflow right in the beginning, you help coders grasp SEO requirements to implement technical features to build an SEO-friendly website instantly.
For example, SEO specialists can notify developers about the importance of properly structured page URLs, schema markups, etc. Such an early intervention approach eliminates redoing and everlasting discussions and prevents the development cycle from overloading.
Enabling Ongoing Testing and Refinements
DevOps enables ongoing testing and feedback requests crucial for website performance and speed optimization. SEOs and developers cooperate to specify essential metrics for testing and monitoring, run A/B tests, analyze user behavior, and collect feedback. This data is perfect for further performance and DevOps website page speed optimization.
Additionally, the DevOps mindset creates a specific culture that aims for ongoing headway. Thus, search engine optimization and web development teams also unite to investigate and analyze SEO and website performance data. Constant website monitoring and reviewing let specialists leverage progress, prioritize tasks, and create blueprints for overall website performance enhancement.
Ultimately, the collaboration between web development and search engine optimization teams within the DevOps approach allows businesses to ensure that website development aligns with SEO best practices and, in contrast, search engine optimization strategies match the site's technical capabilities.
Continuous Integration and Continuous Deployment (CI/CD)
Continuous integration or CI refers to getting feedback frequently and on time to identify and solve issues early in the development lifecycle. Meanwhile, continuous deployment, or CD, contributes to the software release process and is all about polishing and wrapping the software, delivering more desired changes to users.
The DevOps approach's CI/CD practices can positively impact your website's page speed score by simplifying the development, testing, and deployment processes. CI/CD can help improve page speed by:
- Starting performance testing early. CI/CD practices allow early performance testing, which is automated in the overall development process. This helps to catch any code issue affecting the page speed before it goes live. That way, developers can make the necessary adjustments to ensure nothing hampers page loading.
- Enabling fast feedback loops. Rapid feedback is game-changing as it helps developers pinpoint and alleviate performance issues. CI/CD practices help ensure fast adjustments related to website speed optimization by enabling CI/CD pipeline to test and deploy any code changes automatically.
- Automating software builds and deployments. Automation ensures a stable website performance and reduces human errors, so production specialists can promptly enhance page speed by optimizing the code or revamping the site's configuration. Automated builds and deployments help to maintain a good page speed score on an ongoing basis, regardless of the deployment time or software updates.
- Providing infrastructure provisioning. CI/CD practices employ techniques like Kubernetes or Terraform to enable automatic infrastructure scaling. The scalability and provisioning help keep track of the website's page speed and maintain good Core Web Vitals metrics even when user activity is at its peak.
- Allowing for ongoing advancement. CI/CD practices can help monitor your website regularly and understand gaps in your website speed and performance. Thus, you can integrate various monitoring tools into the deployment workflow to gather data related to your site's performance and speed. The retrieved data can then be used for strategic planning and general software improvements.
Additionally, the automation of testing, deployment, and monitoring processes is a crucial aspect of the DevOps approach to detect possible performance issues early and seamlessly.
Here testing automation allows utilizing practical traffic simulator tools that measure the response time and identify slow-loading website pages helping web developers address all issues before delivering software to users.
Deployment automation ensures the workflow's consistency so that performance testing incorporated into the CI/CD pipeline catches any problems caused by recent software updates or code changes. Meanwhile, monitoring automation streamlines real-time data and performance analysis for better insights.
By switching to the DevOps mindset and automating essential processes and workflows like testing, deployment, and monitoring, business owners can notice performance gaps quickly and take control of their website performance and speed. As a result, they can build search engines and user-friendly websites that ensure a pleasant user experience and seamless performance.
Wrapping Up
Indeed, page speed and site performance can make or break your website. Core Web Vitals are more crucial than ever, as page speed optimization directly impacts your organic search positions, brand reputation, and revenue.
The DevOps approach is useful in helping you monitor and boost overall website performance. It enables the collaboration of intertwined teams and leads to smooth and timely website development and optimization. Moreover, the DevOps methodology promotes profound performance testing to help you succeed in managing robust and fast websites that are lucrative from both search engine optimization and technical perspectives.
However, nothing is perfect. Striving for perfection in your business niche by engaging prospects and search engines with enchanting, user-friendly websites that load fast is undoubtedly a worthwhile thing to consider. And the DevOps approach with various winning practices and tools is ready to help you enjoy your website's heyday.
Get ready for downtime
Monitor your services
Fix incidents with your team
Share your status with customers

