The Ultimate Guide on How To Use Feature Flags in Your Projects

Filled with apprehension when pushing out an update? Afraid your testing missed something and a bug is going to break things? Well, start incorporating feature flags in your development and you won’t have to be so on edge.
Feature flags are a great tool and have been adopted by thousands of organizations, especially those using DevOps. By combining feature flags with other development tools like status pages from Instatus, your team will be better off. Let’s learn more about feature flags and how you can integrate them into your development process.
**What are feature flags exactly? **
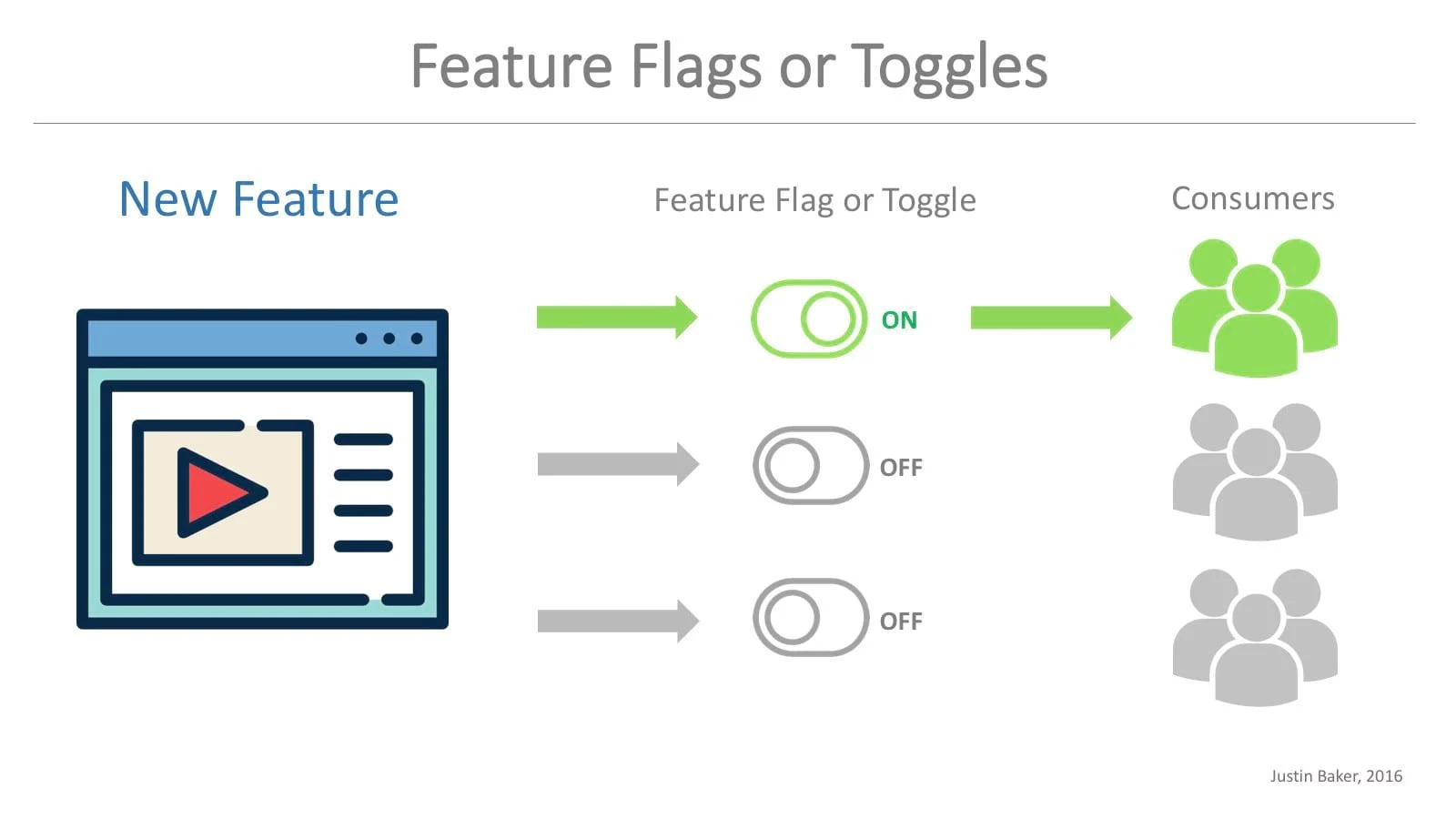
Feature flags, also known as feature toggles, are a way for developers to change the software or system features without needing to manually edit the codebase. Feature flags allow your development team to place conditional features into the code.
Toggling a flag ‘on’ means code is executed and users can interact with the feature without requiring a separate deployment. Toggling a flag ‘off’, like during initial deployment, means that a section of code is completely skipped.

Feature Flags and DevOps
Feature flags are standard among teams using DevOps principles because it helps engineers work faster. For most organizations, DevOps explains their culture and covers both the operations and development team.
The goal of DevOps is to help teams create excellent products at a rapid pace. Development with DevOps leads to faster deliverables than other software development methodologies. As a result, DevOps adoption rate continues to grow year-over-year as more organizations adopt this methodology.
Feature flags go hand-in-hand with DevOps. Trunk-based development is the preferred method amongst DevOps teams because it avoids issues and breakage that often result from merging branches. In fact, trunk-based development is key to the DevOps principle of Continuous Integration/ Continuous Delivery (CI/CD). Feature flags are compatible with trunk-based development and let you develop from a single branch and add smaller trunk commits from feature flags.
The Benefits of Using Feature Flags
Feature flags are a great addition in any development team. If you are considering using feature flags in your development process, there are a multitude of benefits and the top four are listed below:
Top Four Use Cases of Feature Flags
- Better and Easier Testing
Testing is one of the harder things to get right in software development, but feature flags make it easy. Instead of risking the whole product, you can test during production without the issues associated with live testing.
Better testing will yield a better product. By testing with a subset of users, you can thoroughly validate each feature and expect fewer bugs when you push the feature to everyone.
GitHub swears by feature flags and the company uses a variety of mechanisms to make the most of them. During development, teams can toggle features using the command line and in production them on and off using query strings.
- Continuous Integration and Continuous Delivery
Continuous integration will help your teams spot issues before users feel any impact. Integration is much easier on a smaller team, but as your organization grows, it becomes more complicated. With feature flags, you can integrate everyone’s code and if your monitoring services or status pages (like those provided by Instatus) show signs of service degradation, you can disable the code causing issues.
The same possibilities of feature flags extend into continuous delivery. Continuous delivery means your deployments are less risky because your team is already familiar with deployments and they are small in size. However, add in the extra safety of feature flags, and you will be implementing changes at a rapid pace without negatively interfering user experience.
- Faster Delivery Times
Feature flags help your team launch new features much quicker. Being able to iterate rapidly and deliver high-quality updates on an accelerated timeline will help your team excel compared to competitors and lead to more feedback and validation by testing on a smaller subset of users than without use of feature flags. In short, feature flags let you test concepts faster and ditch failed ideas without major consequences.
- Greater Stability
Feature flags help your team ensure canary testing by avoiding pitfalls commonly associated with large releases. In a limited test group, issues can be addressed before they affect most users since the feature flag can be switched off at any time and the feature removed from production. This gives your team time to handle problematic bugs or issues.
Let’s examine the power of a kill switch. For example, let’s say your team is rolling out an update with 50 new features for a mobile app, but you suddenly start getting bug reports.
In the worst-case scenario, your Instatus status pages will show one of your services going down. However, with the kill switch, instead of having to roll back the entire update, you can keep most new features in production and flip the switch on the problem. Your production environment will remain safe and stable throughout this whole process.

Exploring the Use Cases of Feature Flags
Let’s look at some ways you can create and use feature flags for different applications and scenarios:
Microsoft Azure and React
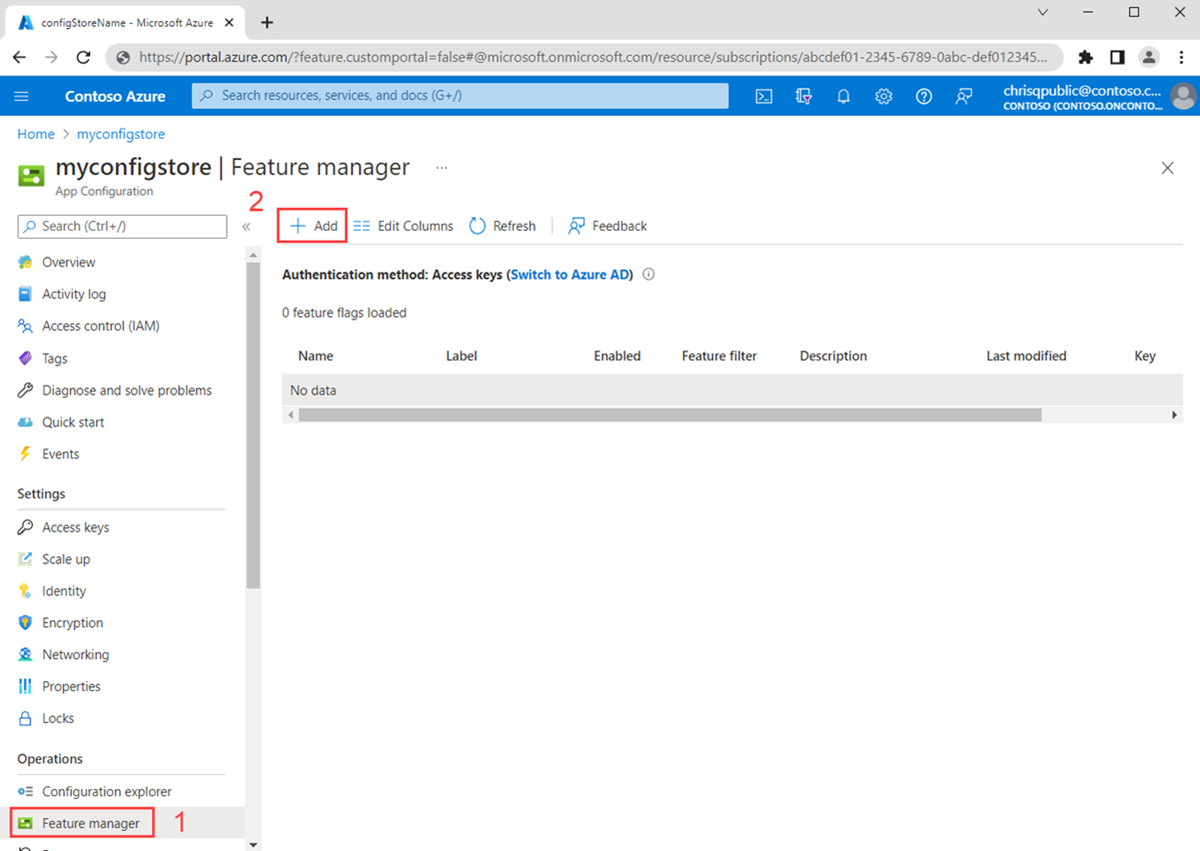
If your team builds web applications with Microsoft Azure and React.js, feature flags are super easy to integrate into your development process. Feature flags in React get stored in the App Configuration store designed specifically for this purpose. You can also take advantage of the fantastic UI of Feature Manager in the Azure portal to create and manage feature flags.
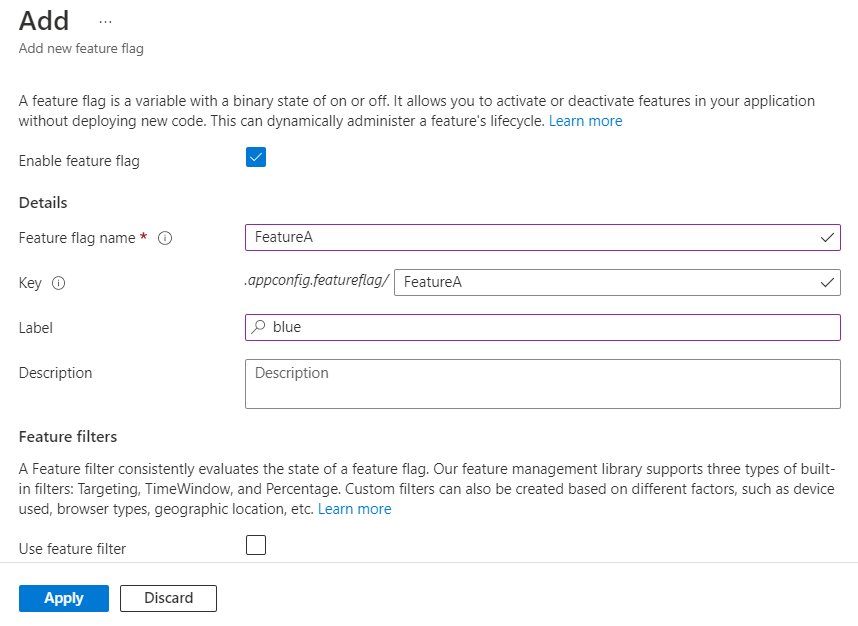
Select ‘Add’ to create a new feature flag. You will need to name the feature and provide a key, label, and description.

Once you’ve created a feature flag, you can start adding feature filters using Microsoft Feature Management library or Microsoft Feature Management IFeatureFilter Interface.
Region Specificity
Rarely will you develop a software application for a uniform set of users. In fact, the more users that like and use your product, the better off your organization will be. However, if your application operates in multiple regions, feature flags help you tailor to local culture, laws, regulations, and more. Without feature flags, trying to code this would be a big pain.
For example, let’s say your application provides health insurance in different states. Feature flags can help you turn off a setting or feature for some states while leaving it on for users in other states.
Alternatively, maybe your business provides financial solutions in different countries and there is a requirement to differentiate between financial regulations in France and Germany. Again, you can turn to feature flags to streamline this process.
Making Backend Changes
Most of the attention surrounding feature flags is on frontend changes that users directly interact with. However, it’s just as important to keep your backend infrastructure updated. If your backend starts to lag, your system will become outdated and paralyzed.
For example, if you’re using an outdated service for backend logs, feature flags help you turn new services on and off as you test the load. However, make sure to keep an eye on your performance metrics as you want to quickly diagnose critical operational issues.
GitLab
If your team uses GitLab, it is easy to start implementing feature flags because it uses a feature toggle service called Unleash. To see feature flags in action through Gitlab, take a look at this video created titled GitLab for Deploys, Feature Flags, and Error Tracking.
The free version of GitLab allows you to integrate 200 feature flags for a single self-managed GitLab project. To keep an eye on the status of these feature flags, you can use the GitLab API.
GitLab gives you four major strategies to choose from when using feature flags:
- All Users
If you enable the ‘All Users’ option, the feature associated with a specific flag will become available to every user of your project.
- Percent of Users
The ‘Percent of Users’ option lets you select a value between 0% and 100%. Gitlab will then randomly select that specific percentage of users to have access to a feature.
For example, you can select 5% of users to test for stability. If all services remain stable and there are limited bug reports, you can increase the percentage to test 25% of all users. The percentage of users that will get your new feature will always remain in your control.
- User IDs
If you want a really limited release, you can even create a user list that only includes members of the development team. This means you can have your own developers do some quality assurance testing before expanding to more users.
- User List
This option is best for scenarios where you have different tiers of users such as in a subscription service. For example, let’s say you want to test out a new feature on users in the free tier list. By being able to target them specifically, you can minimize the risk of lost revenue in case there are issues as these users are not paying customers. However, if the rollout goes well, you can add the basic subscription tier in, before finally enabling the feature for premium users.
There are many different kinds of user lists, so the options really are endless.
Implementing Feature Flags into Your Projects
Feature flags provide immense value and benefit to your development team. Whether you are building a SaaS product, web application, or something else, feature flags should have a place in your process.
Modern software development provides many tools to build rapport with your user base. With this in mind, it’s critical that you monitor important KPIs to catch issues immediately while also providing a beautiful status page and interface from Instatus to users to check during outages. With feature flags, you can introduce updates often and not overextend the testing period.
This reassures users that you are listening to feedback or trying to be innovative, and they will respond well to this kind of action. Besides helping you provide a better product, feature flags also improve your brand reputation in the market.
Get ready for downtime
Monitor your services
Fix incidents with your team
Share your status with customers